포트폴리오 사이트 만들기 - Vite
소개
안녕하세요! 웹스토리보이입니다. 이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다. 웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다. 이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고, 각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
가장 기본이 되는 HTML/CSS를 이용하여 사이트를 먼저 만들고, 이를 바탕으로 리액트, 뷰, 넥스트 프레임워크를 통해 제작하게 됩니다. 현재를 기준으로 가장 많이 사용하는 프레임워크를 이용하여 제작하게 되고, 현재 이쪽 분야로 처음 입문하시는 분이나 다양한 프레임워크를 사용하고, 프론트앤드의 길을 가고 싶은 분들에게 추천합니다. 참고로 이 강의는 초보자 및 중급자를 위한 강의이며, 강의는 최대한 간단하면서도 퀄리티 있게 만들려고 노력하였습니다. 좀 더 많은 기능이나 여러가지 스킬을 보여 드리고 싶지만, 처음부터 너무 많은 것을 하면, 무리가 있기 때문에 기본적인 흐름만 잡을 수 있도록 노력했습니다. 끝까지 완주하시길 바랍니다. 😐
인덱스
1. 포트폴리오 사이트 만들기 : VITE SITE
- 1. 셋팅하기
- 1_1. vite 설치하기
- 1_2. vite 폴더 정리하기
- 1_3. gsap/lenis 설치하기
- 1_4. git 연동하기
1. 셋팅하기
vite.js를 이용하여 코딩을 작업해보겠습니다. 기존 코딩방식과 크게 다르지 않습니다. vite를 이용할 경우 자바스크립트 코드를 더욱 효율적으로 번들링할 수 있어, 좀 더 나은 환경의 웹 사이트를 구축할 수 있습니다. 처음 해보는 분들도 몇 번 해보면 기존 방식보다 더 편한걸 느낄 수 있습니다.
Vite.js는 빠른 속도로 실행되는 웹 애플리케이션을 구축하기 위한 현대적이고 가벼운 자바스크립트 프레임워크입니다. Vite.js는 vue.js를 비롯한 여러 프레임워크와 라이브러리들과 함께 사용할 수 있으며, 기본적으로 빠른 개발 및 빌드 시간을 제공합니다.
- 빠른 개발 서버 : Vite.js는 빠른 개발을 위해 개발 서버를 제공합니다. 개발 중인 애플리케이션을 실시간으로 리로드하고, 빠른 모듈 핫 리로딩 기능을 지원하여 개발자가 더욱 효율적으로 작업할 수 있도록 도와줍니다.
- 빠른 빌드 : Vite.js는 빌드 시간을 최소화하기 위해 미리 컴파일된 코드를 캐싱하여 사용합니다. 이렇게 하면 훨씬 더 빠른 빌드 시간과 배포를 가능하게 합니다.
- ES 모듈 기반 : Vite.js는 ES 모듈을 사용하여 자바스크립트 코드를 더욱 효율적으로 번들링합니다. 이를 통해 성능을 향상시키고, 불필요한 코드를 제거하여 파일 크기를 줄입니다.
- 브라우저 네이티브 모듈 : Vite.js는 기본적으로 브라우저의 네이티브 모듈 지원을 적극적으로 활용합니다. 이를 통해 브라우저에서 자바스크립트 모듈을 직접 사용할 수 있고, 필요한 경우 번들링하지 않아도 됩니다.
- 플러그인 시스템 : Vite.js는 다양한 플러그인을 지원하여 개발자가 필요한 기능을 손쉽게 추가하거나 커스터마이징할 수 있습니다.
- 다중 프레임워크 지원 : Vite.js는 기본적으로 Vue.js를 지원하지만, 다른 프레임워크와도 함께 사용할 수 있습니다. React, Preact, Svelte 등의 프레임워크와도 호환성이 있습니다.
1.1 Vite 설치하기
port2023 폴더를 만들고 vscode 프로그램에서 열도록 하겠습니다.
폴더이름은 편한게 만들어주세요!
terminal메뉴에서 new terminal을 누르고 다음과 같이 작업합니다.
vite.js 문서에도 자세하게 나와있으니 참고바랍니다.
터미널에 명령어를 입력할 때에는 $를 제외하고 쓰면 됩니다.
$표시는 터미널에서 사용하라는 신호일 뿐입니다. 같이 작성할 필요는 없습니다.
vite 버전을 설치하거냐? 물으면 y를 작성하고 프로젝트 이름과 프레임워크는 Vanilla를 선택하고
언어는 JavaScript를 선택하면 설치 완료입니다.
프로젝트 제목은 port2023-vite로 작성하고, Vanilla와 JavaScript를 선택합니다.
$ npm create vite@latestwebstoryboy@Webstoryboyui-MacBookPro port2023 % npm create vite@latest
✔ Project name: … port2023-vite
✔ Select a framework: > Vanilla
✔ Select a variant: > JavaScript
Scaffolding project in /Users/webstoryboy/Desktop/port2023/port2023-vite...
Done. Now run:
cd port2023-vite
npm install
npm run dev
webstoryboy@Webstoryboyui-MacBookPro port2023 %
폴더가 만들어 졌으니 이동을 해야 합니다. cd port2023-vite을 작성하면 폴더 이동이 됩니다.
npm install를 작성하면 부가적인 파일들이 생성됩니다.
그리고 npm run dev를 작성하면 실행됩니다.
Local의 주소를 복사하여 브라우저에서 열어도 되고, ctrl+클릭을 하시면 열립니다.
webstoryboy@Webstoryboyui-MacBookPro port2023 % cd port2023-vite
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % npm install
added 9 packages, and audited 10 packages in 6s
3 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % npm run dev
> port2023-vite@0.0.0 dev
> vite
VITE v4.4.6 ready in 212 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show helpnpm은 Node Package Manager의 약자로, Node.js 환경에서 JavaScript 패키지를 관리하는 도구입니다. Node.js는 JavaScript를 서버 사이드 애플리케이션 개발에 사용할 수 있게 해주는 런타임 환경이며, npm은 Node.js 환경에서 패키지를 설치, 관리, 배포하는 데 사용됩니다. npm은 Node.js 생태계에서 빠르고 편리한 패키지 관리를 제공하여 개발자들이 손쉽게 프로젝트를 구축하고 유지보수할 수 있도록 돕습니다.
- 패키지 설치 : npm을 사용하여 필요한 JavaScript 패키지를 설치할 수 있습니다. 이러한 패키지들은 Node.js 애플리케이션을 구성하는 데 필요한 라이브러리, 모듈, 도구 등을 포함합니다.
- package.json : Node.js 애플리케이션의 루트 디렉토리에는 "package.json" 파일이 있어야 합니다. 이 파일은 프로젝트에 필요한 의존성 패키지 목록, 버전, 스크립트 등의 정보를 포함합니다.
1.2 vite 폴더 정리하기
폴더는 다음과 같이 정리합니다.
쓸데 없는 파일을 제거하고 src 폴더를 만듭니다.
vite.config.js 파일을 만들고 다음과 같이 작성합니다.
src 폴더 안에는 index.html 파일과 assets 폴더를 만듭니다.
README.md 파일도 추가하여 아래와 같이 작성합니다.
- node_modules
- public
- src
- assets
- index.html
- .gitignore
- package-lock.josn
- package.josn
- README.md
- vite.config.js
- node_modules: 이 폴더에는 프로젝트가 사용하는 모든 외부 패키지와 라이브러리들이 저장됩니다. 프로젝트의 의존성을 관리하는데 사용됩니다. 이 폴더는 보통 개발자가 직접 수정하지 않으며, npm이나 yarn과 같은 패키지 매니저가 해당 패키지들을 자동으로 설치 및 관리합니다.
- public: 이 폴더에는 웹 애플리케이션의 정적 파일들이 저장됩니다. 예를 들어, index.html 파일과 같은 웹 애플리케이션의 진입점 파일이나 이미지, 폰트 등의 정적 파일이 위치할 수 있습니다.
- src: 이 폴더는 웹 애플리케이션의 소스 코드가 위치하는 주요 디렉토리입니다. 보통 JavaScript, CSS, 그리고 프론트엔드 프레임워크(Vue.js, React 등)의 컴포넌트들이 이곳에 들어갑니다.
- src/assets: 이 폴더는 웹 애플리케이션에서 사용되는 정적 리소스들(이미지, 아이콘 등)이 저장되는 곳입니다.
- index.html: 웹 애플리케이션의 진입점 파일로서, 웹 페이지의 구조를 정의하고 다른 스크립트 및 스타일시트 파일들을 로드하는 역할을 합니다.
- .gitignore: Git 저장소에 포함시키지 않을 파일과 폴더를 정의하는 파일입니다. 보통 로컬 개발 환경에서 생성되는 캐시 파일이나 빌드된 파일들을 제외하고 Git으로 관리하는 파일들을 지정합니다.
- package-lock.json: npm 패키지들의 의존성 트리를 고정시키기 위해 사용되는 파일입니다. 이 파일은 개발자가 프로젝트를 배포할 때, 일관된 의존성을 보장하고 다른 환경에서도 동일한 의존성을 설치할 수 있게 도와줍니다.
- package.json: 프로젝트의 메타 정보와 의존성 패키지들을 정의하는 파일입니다. 프로젝트의 이름, 버전, 작성자 정보, 스크립트 등이 포함됩니다. 또한, 프로젝트가 의존하는 패키지들과 해당 패키지들의 버전 정보도 여기에 기록됩니다.
- README.md: 프로젝트에 대한 설명이나 사용법, 기여 방법 등을 기록하는 파일로서, 보통 Markdown 형식으로 작성됩니다.
- vite.config.js: 웹 애플리케이션 빌드 도구인 Vite의 설정 파일입니다.
vite.config.js 파일을 수정하겠습니다.
루트 파일이 변경되었기 때문에 다음과 같이 세팅을 하겠습니다.
export default {
root: "src",
build: {
outDir: "../public",
},
};
README.md 파일은 markdown으로 작성된 파일입니다.
html/css보다 쉽게 파일을 작성할 수 있습니다.
저희가 작업하고 있는 사항들을 정리하면서 메모할 것입니다.
#은 제목 태그라고 생각하시면되고 -는 리스트라고 보시면 됩니다.
별건 없습니다. 따라하시면 저게 저런거구나 쉽게 이해할 수 있습니다.
# 포트폴리오 사이트 만들기 프로젝트
이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다.
웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다.
이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고,
각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
1. [vite](https://github.com/webstoryboy/port2023-vite)를 이용하여 사이트를 제작합니다.
2. [react.js](https://github.com/webstoryboy/port2023-react)를 이용하여 사이트를 제작합니다.
3. [vue.js](https://github.com/webstoryboy/port2023-vue)를 이용하여 사이트를 제작합니다.
4. [next.js](https://github.com/webstoryboy/port2023-next)를 이용하여 사이트를 제작합니다.
이 튜토리얼은 포트폴리오 컨셉의 사이트를 4가지 버전으로 반복하여 만들어 보면서, 프론트앤드 개발의 시발점이 될 수 있는 튜토리업입니다.
자바스크립트 프레임워크를 통해 사이트를 효율적으로 만들어 보는 방법을 익힙니다.
깊이 배우기 보다는 다양한 방법을 사용하여 흐름과 감각을 익히기 위한 튜토리얼입니다.
## 완성작 보기
미리보기 :
## 사용 스택
- vite(https://ko.vitejs.dev/) 를 사용하여 사이트를 번들링하고 관리합니다.
- gsap(https://greensock.com/gsap) 를 이용하여 패럴랙스 효과를 줍니다.
- lenis(https://lenis.studiofreight.com/) 를 이용하여 스므스 효과를 구현합니다.
- netlify(https://www.netlify.com/) 를 통해 사이트를 배포합니다.
- git(https://github.com/) 을 사용하여 파일을 관리합니다.
- HTML, CSS 기반으로 웹사이트의 기본 레이아웃 설계하고, 웹 표준 및 웹 접근성을 준수하여 작업합니다. [ARIA(Accessible Rich Internet Applications)](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles)
## 프로젝트 실행
- vite를 설치합니다. `npm create vite@latest`
- gsap를 설치합니다. `npm install gsap`
- lenis를 설치합니다. `npm install @studio-freight/lenis`
- vite를 설치 후 환경 설정을 합니다. `vite.config.js`파일을 만들고 다음과 같이 작성합니다.
```javascript
export default {
root: "src",
build: {
outDir: "../public",
},
};
index.html 파일에도 다음과 같이 작성합니다.
이렇게 하면 기본 vite 셋팅이 완료되었습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="한가지 사이트를 다양한 프레임워크를 통해 만들어 보는 포트폴리오 사이트입니다."/>
<meta name="keyword" content="포트폴리오, 리액트, 뷰, 넥스트, 웹스토리보이, portfolio, react.js, vue.js, next.js, webstoryboy" />
<title>포트폴리오 사이트 만들기 😇 Vite-Site</title>
<link rel="icon" type="image/svg+xml" href="assets/img/favicon.svg" />
<link rel="stylesheet" href="assets/css/style.css" />
</head>
<body>
<h1>Vite 시작하기</h1>
<script type="module" src="assets/js/main.js"></script>
</body>
</html>
css 와 js 파일도 추가하겠습니다.
favicon.svg파일은 아무거나 넣고, main.js에는 console.log("시작하기") 라고 넣고 시작하겠습니다.
이렇게 하고 npm run dev라고 작성하고 시작하기 문구가 나오면 성공한 것입니다.
f12를 누르고 console에도 시작하기 문자열이 나오면 성공한 것입니다.
축하합니다.^^
- node_modules
- public
- favicon.svg
- src
- assets
- css
- style.css
- img
- favicon.svg
- js
- main.js
- css
- index.html
- assets
- .gitignore
- package-lock.josn
- package.josn
- README.md
- vite.config.js
만약 따로 준비한 파비콘이 없다면 아래의 파일을 복사해서 사용하면 됩니다.
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M14.2929 5.29289C14.6834 4.90237 15.3166 4.90237 15.7071 5.29289L21.7071 11.2929C22.0976 11.6834 22.0976 12.3166 21.7071 12.7071L15.7071 18.7071C15.3166 19.0976 14.6834 19.0976 14.2929 18.7071C13.9024 18.3166 13.9024 17.6834 14.2929 17.2929L18.5858 13H3C2.44772 13 2 12.5523 2 12C2 11.4477 2.44772 11 3 11H18.5858L14.2929 6.70711C13.9024 6.31658 13.9024 5.68342 14.2929 5.29289Z" fill="black"/>
</svg>
1.3 gsap/lenis 설치하기
터미널에 다음과 같이 작업합니다.
npm install gsap를 작성하면 파일이 자동으로 설치됩니다.
GSAP는 JavaScript 기반의 강력한 웹 애니메이션 라이브러리입니다.
GSAP는 웹 개발자들이 웹 사이트나 웹 애플리케이션에 동적인 애니메이션을 쉽게 구현할 수 있도록 도와줍니다.
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % npm install gsap
added 1 package, and audited 11 packages in 5s
3 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
GSAP(GreenSock Animation Platform)은 강력하고 유연한 JavaScript 기반 애니메이션 라이브러리로서, 웹 애플리케이션 및 웹 사이트에서 고품질의 애니메이션을 구현하는 데 사용됩니다. GSAP는 HTML, CSS, SVG, 캔버스 등 다양한 요소들을 대상으로 애니메이션을 생성할 수 있으며, 다양한 브라우저와 디바이스에서 일관성 있고 부드러운 애니메이션 효과를 제공합니다.
GSAP는 무료 버전과 유로 버전이 제공됩니다. 무료 버전으로도 많은 기능을 사용할 수 있으며, 상용 버전인 "GSAP Club"에 가입하면 더 많은 플러그인과 도구, 프리셋 등을 활용할 수 있습니다.
- 강력하고 다양한 애니메이션 기능 : GSAP는 강력한 타임라인(Timeline) 기능과 다양한 이징(easing) 옵션을 제공하여 요소들의 속성을 부드럽게 변화시키는 애니메이션을 쉽게 구현할 수 있습니다. 이를 통해 움직임, 회전, 크기 변화 등 다양한 애니메이션 효과를 구현할 수 있습니다.
- 여러 대상 지원 : GSAP는 HTML 요소뿐만 아니라 CSS 속성, SVG 요소, 캔버스, Three.js 등 다양한 대상에 애니메이션을 적용할 수 있습니다.
- 간단하고 직관적인 API : GSAP의 API는 사용하기 쉽고 직관적입니다. 따라서 초보자와 전문가 모두가 빠르게 익히고 사용할 수 있습니다.
- 성능 최적화 : GSAP는 성능에 최적화되어, 애니메이션 실행이 부드럽고 프레임 전환을 최소화합니다.
- 확장성과 커뮤니티: GSAP는 많은 사용자들과 커뮤니티가 있으며, 플러그인과 확장 기능도 많이 제공됩니다. 이를 통해 사용자들은 더 다양하고 흥미로운 애니메이션 효과를 구현할 수 있습니다.
npm install @studio-freight/lenis를 작성하면 파일이 자동으로 설치됩니다.
lenis는 스무스 효과를 주기 위한 라이브러리 파일입니다.
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % npm install @studio-freight/lenis
added 1 package, and audited 12 packages in 2s
3 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
이렇게 작업하면 package.json파일에 다음과 같이 설정이 됩니다.
설치된 버전을 확인할 수 있습니다.
만약 저랑 똑같이 했는데 에러가 나거나 설치가 안된다면 버전을 꼭 확인해야 합니다.
{
"name": "port2023-vite",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^4.4.5"
},
"dependencies": {
"@studio-freight/lenis": "^1.0.19",
"gsap": "^3.12.2"
}
}
1.4 git 연동하기
여기까지 잘 따라하셨다면, 이제는 여러분들이 작업한 파일을 github이라는 사이트에 올려서 관리 할 것입니다.
GitHub는 프로그래머들이 소스 코드를 호스팅하고 버전 관리를 할 수 있는 웹 기반 호스팅 서비스입니다.
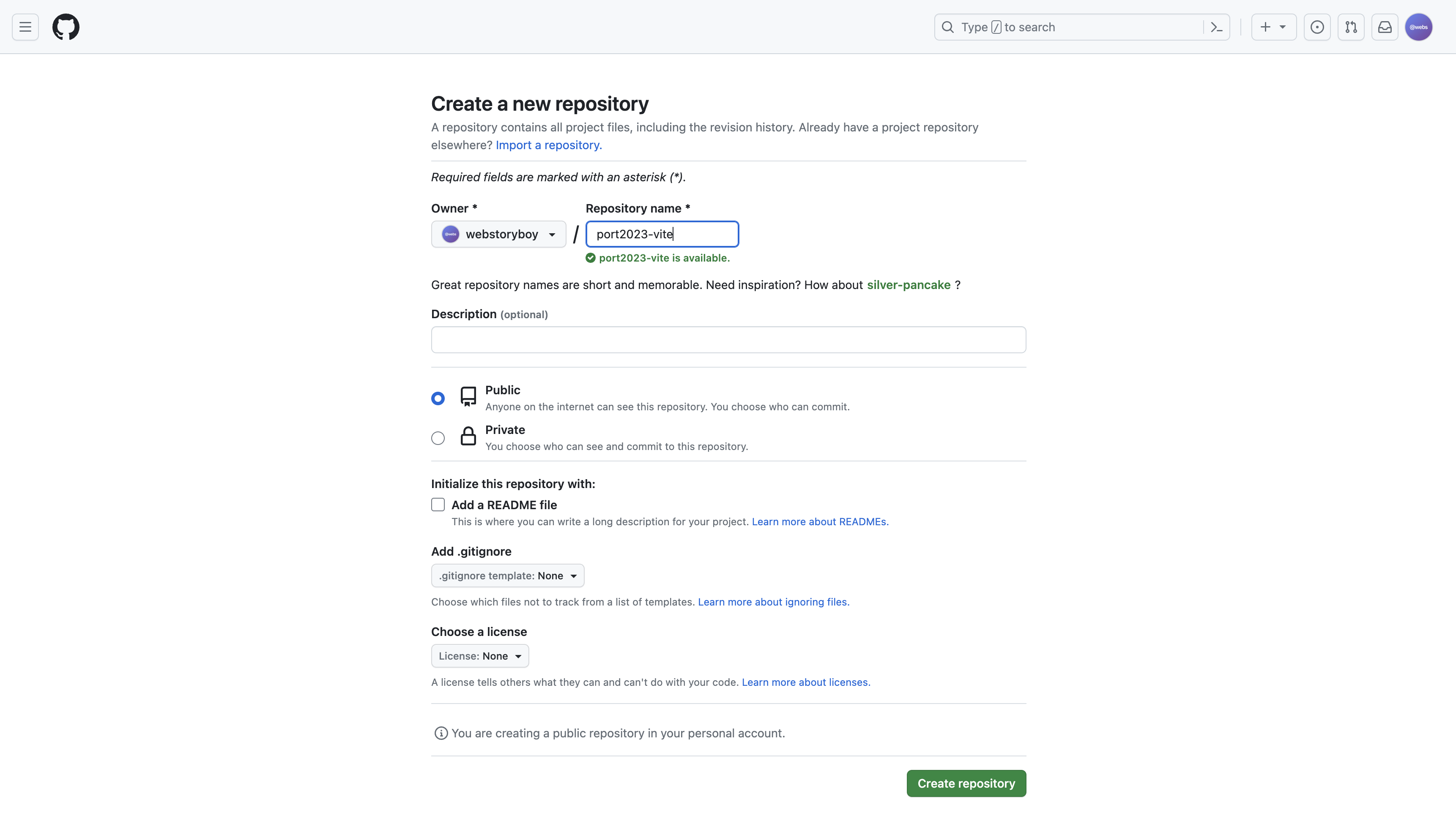
GitHub에 로그인을 하고 새로운 저장소를 만들 것입니다.
Repository name에는 port2023-vite이라고 작성하고 바로 저장소를 만들겠습니다.

GitHub는 형상 관리와 소스 코드 호스팅 서비스를 제공하는 웹 기반 플랫폼입니다. 개발자들이 협업하고 소스 코드를 공유하며 프로젝트를 관리하는 데 사용되는 가장 인기 있는 코드 호스팅 서비스 중 하나입니다.
- 코드 저장 및 관리 : GitHub는 Git이라는 버전 관리 시스템을 기반으로 하며, 소프트웨어 개발자들이 코드를 쉽게 관리하고 협업할 수 있도록 도와줍니다.
- 코드 공유 : GitHub는 소프트웨어 개발자들이 코드를 쉽게 공유할 수 있도록 도와줍니다. 코드를 공유하면 다른 개발자들과 협업할 수 있고, 코드를 더 쉽게 배우고 사용할 수 있습니다.
- 코드 검토 : GitHub는 소프트웨어 개발자들이 코드를 쉽게 검토할 수 있도록 도와줍니다. 코드를 검토하면 코드의 품질을 향상시키고 버그를 찾을 수 있습니다.
- 코드 테스트 : GitHub는 소프트웨어 개발자들이 코드를 쉽게 테스트할 수 있도록 도와줍니다. 코드를 테스트하면 코드의 안정성을 향상시키고 버그를 찾을 수 있습니다.
- 코드 배포 : GitHub는 소프트웨어 개발자들이 코드를 쉽게 배포할 수 있도록 도와줍니다. 코드를 배포하면 소프트웨어를 더 많은 사용자에게 사용할 수 있게 할 수 있습니다.
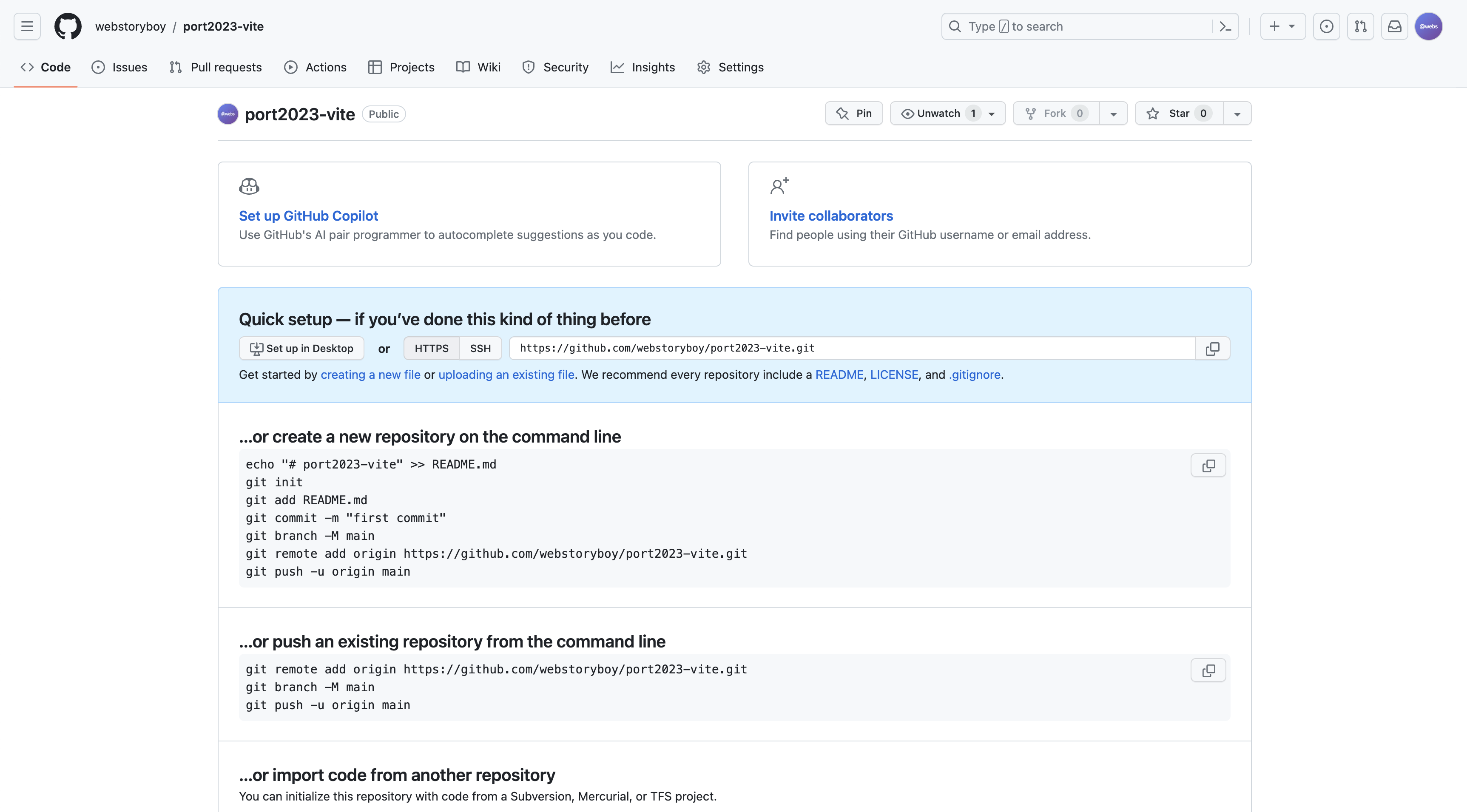
그럼 다음과 같이 저장소가 생성이 됩니다.
깃을 작업하기 전에는 본인 컴퓨터에 git이 설치되어 있어야 합니다.
맥은 기본적으로 설치되어 있기 때문에 상관은 없지만,
윈도우 같은 경우는 https://git-scm.com/ 여기서 설치한 다음 작업해주세요!

여기까지 완성했으면 다시 vscode로 돌아와서 터미널에 작업을 합니다.
기존에 작업했던 명령을 끄기 위해서는 ctrl+c 또는 control+c를 누르면 됩니다.
그리고 다음과 같이 작성합니다.
하나씩 작성해도 되고, 한꺼번에 작성해도 됩니다.
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/webstoryboy/port2023-html.git
git push -u origin main
- git init: Git 저장소를 초기화합니다. 이 명령어를 실행하면 Git은 현재 디렉토리를 버전 관리를 위한 저장소로 설정합니다.
- git add README.md: README.md 파일을 Git의 스테이징 영역에 추가합니다. 스테이징 영역은 변경된 파일들을 커밋할 준비를 하는 공간입니다.
- git commit -m "first commit": 스테이징 영역에 있는 파일들을 커밋합니다. 이 커밋은 "first commit"이라는 커밋 메시지와 함께 저장됩니다. 커밋은 코드의 특정 시점의 스냅샷을 나타냅니다.
- git branch -M main: 브랜치의 이름을 "main"으로 변경합니다. 기본적으로 Git은 "master" 브랜치를 생성하지만, 최근에는 "main"을 기본 브랜치로 사용하는 추세입니다.
- git remote add origin https://github.com/webstoryboy/port2023-html.git: 원격 저장소를 추가합니다. "origin"이라는 이름으로 GitHub에 호스팅될 리모트 저장소를 추가합니다. 해당 URL은 원격 저장소의 주소입니다.
- git push -u origin main: 로컬 저장소의 커밋들을 원격 저장소에 푸시합니다. "-u" 옵션은 원격 저장소의 "main" 브랜치를 로컬 저장소의 현재 브랜치와 연결하는 것을 의미합니다. 이후에는 간단히 git push 명령으로 변경 사항을 푸시할 수 있습니다.
이런식으로 메세지가 나오면 잘 된 것입니다. 혹시나 에러 메세지가 나오는 분들은 현재 내 폴더 기준으로 작업했는지 확인을 해보셔야 합니다. 이렇게 하고 git 사이트를 가서 리플래시를 한번 해보겠습니다.
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/webstoryboy/port2023-vite.git
git push -u origin main
Initialized empty Git repository in /Users/webstoryboy/Desktop/port2023/port2023-vite/.git/
[main (root-commit) 9b06d42] first commit
1 file changed, 33 insertions(+)
create mode 100644 README.md
Enumerating objects: 3, done.
Counting objects: 100% (3/3), done.
Delta compression using up to 10 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 1.01 KiB | 1.01 MiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
To https://github.com/webstoryboy/port2023-vite.git
* [new branch] main -> main
branch 'main' set up to track 'origin/main'.
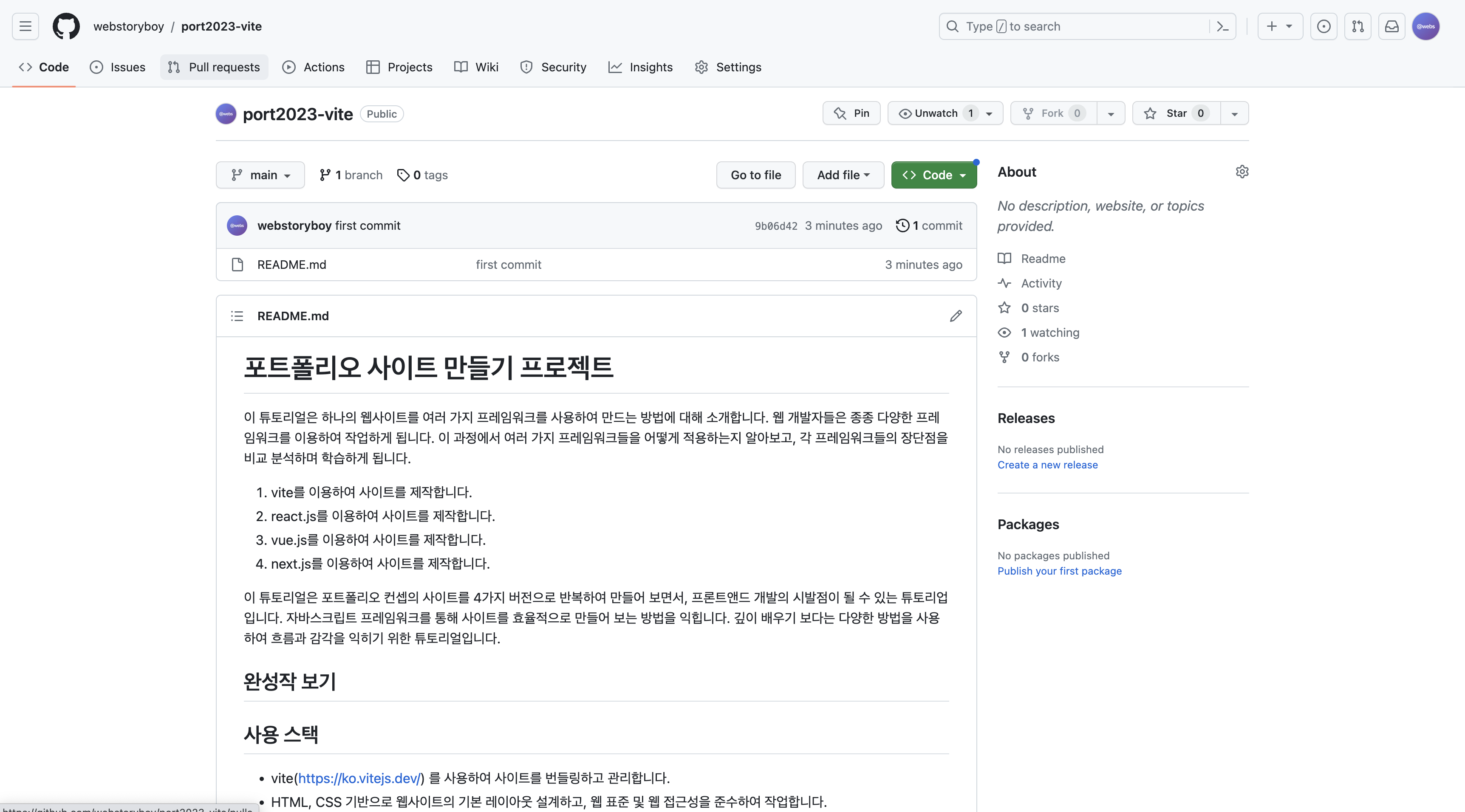
다음과 같이 나오면 성공한 것입니다. 리드미에서 기록했던 내용들이 잘 나오는 것을 확인할 수 있습니다. 그럼 이제 모든 파일을 올리고 마무리해보겠습니다.

이제 이 세가지 명령어를 작성하면 모든 파일이 올라갑니다. 한번 따라해볼가요!
git add . //모든 파일을 올려라
git commit -m "😇 커밋 성공" //메세지 작성
git push -u origin main //깃에 올린다.
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % git add .
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % git commit -m "😇 커밋 성공"
[main 49d2369] 😇 커밋 성공
9 files changed, 641 insertions(+), 2 deletions(-)
create mode 100644 .gitignore
create mode 100644 package-lock.json
create mode 100644 package.json
create mode 100644 public/favicon.svg
create mode 100644 src/assets/css/style.css
create mode 100644 src/assets/js/main.js
create mode 100644 src/index.html
create mode 100644 vite.config.js
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % git push -u origin main
Enumerating objects: 18, done.
Counting objects: 100% (18/18), done.
Delta compression using up to 10 threads
Compressing objects: 100% (11/11), done.
Writing objects: 100% (16/16), 6.12 KiB | 6.12 MiB/s, done.
Total 16 (delta 1), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (1/1), completed with 1 local object.
To https://github.com/webstoryboy/port2023-vite.git
9b06d42..49d2369 main -> main
branch 'main' set up to track 'origin/main'.
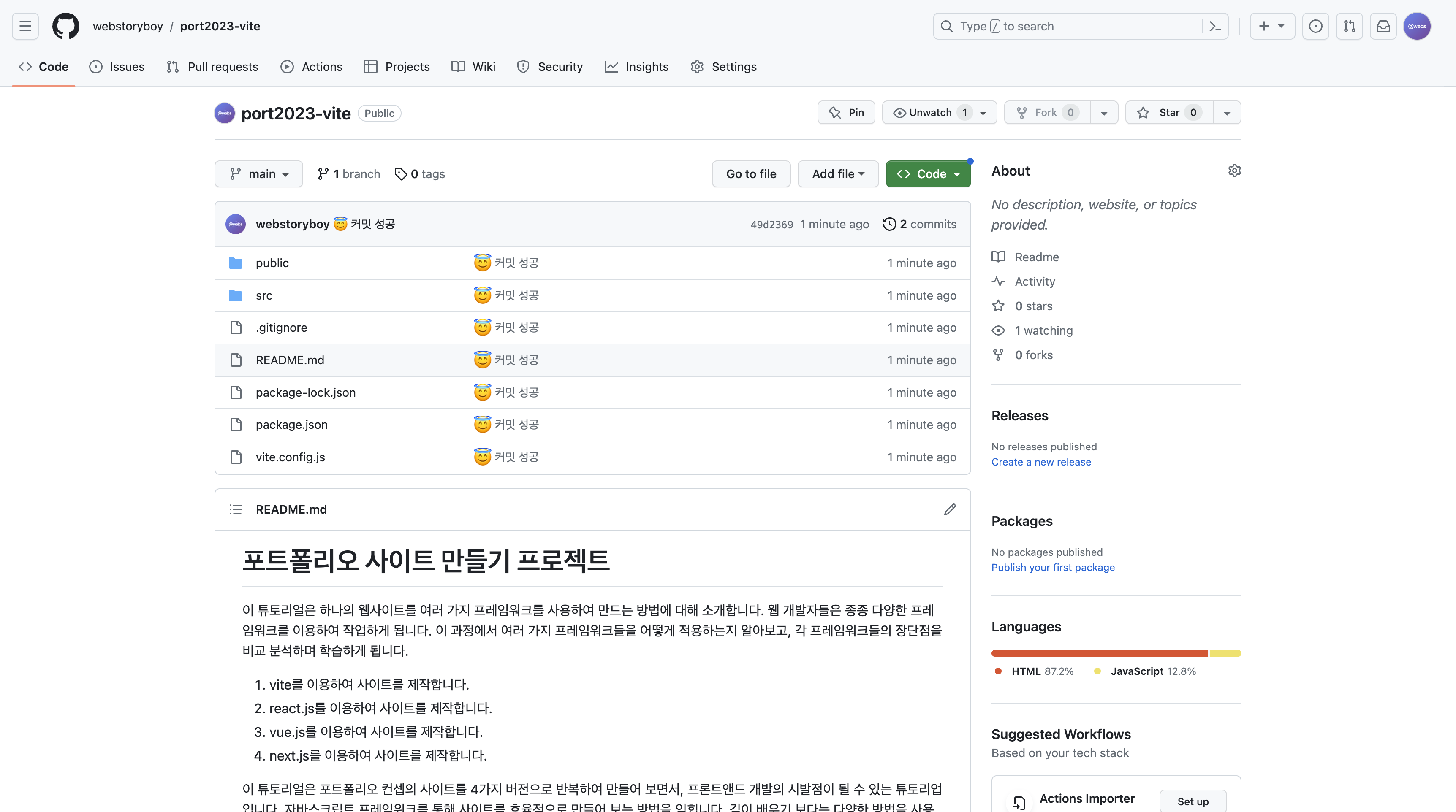
모든 파일이 다 올라 갔나요? 이렇게 모든 파일을 올렸습니다.

3. 마무리
잘 되시나요? 아마 안되는 분들이 많을거라고 생각이 듭니다. 디테일한 부분은 동영상을 참고해주세요! github 셋팅은 컴퓨터 환경에 따라 에러가 많이 발생할 수 있습니다. 검색을 통해 스스로 확인하고 고치는 습관이 중요합니다. 전체적인 맥락은 제가 설명드렸으니 안되는 분들은 하나씩 다시해보면 해결 할 수 있을겁니다. 그래도 안되는 분들은 댓글 달아주세요! 수고하셨습니다. 😁
예제 목록
- 1. 포트폴리오 사이트 만들기 : Vite-Site : 셋팅하기
- 2. 포트폴리오 사이트 만들기 : Vite-Site : 레이아웃 설정
- 3. 포트폴리오 사이트 만들기 : Vite-Site : 헤더 영역
- 4. 포트폴리오 사이트 만들기 : Vite-Site : 인트로 영역
- 5. 포트폴리오 사이트 만들기 : Vite-Site : 스킬 영역
- 6. 포트폴리오 사이트 만들기 : Vite-Site : 사이트 영역
- 7. 포트폴리오 사이트 만들기 : Vite-Site : 포트폴리오 영역
- 8. 포트폴리오 사이트 만들기 : Vite-Site : 연락처 영역
- 9. 포트폴리오 사이트 만들기 : Vite-Site : 푸터 영역
- 10. 포트폴리오 사이트 만들기 : Vite-Site : 마무리
- 11. 포트폴리오 사이트 만들기 : React-Site : 셋팅하기
- 12. 포트폴리오 사이트 만들기 : React-Site : 컨퍼넌트 설정
- 13. 포트폴리오 사이트 만들기 : React-Site : 헤더 영역
- 14. 포트폴리오 사이트 만들기 : React-Site : 인트로 영역
- 15. 포트폴리오 사이트 만들기 : React-Site : 스킬 영역
- 16. 포트폴리오 사이트 만들기 : React-Site : 사이트 영역
- 17. 포트폴리오 사이트 만들기 : React-Site : 포트폴리오 영역
- 18. 포트폴리오 사이트 만들기 : React-Site : 연락처 영역
- 19. 포트폴리오 사이트 만들기 : React-Site : 푸터 영역
- 20. 포트폴리오 사이트 만들기 : React-Site : 마무리
- 21. 포트폴리오 사이트 만들기 : Vue-Site : 셋팅하기
- 22. 포트폴리오 사이트 만들기 : Vue-Site : 레이아웃 설정
- 23. 포트폴리오 사이트 만들기 : Vue-Site : 헤더 영역
- 24. 포트폴리오 사이트 만들기 : Vue-Site : 인트로 영역
- 25. 포트폴리오 사이트 만들기 : Vue-Site : 스킬 영역
- 26. 포트폴리오 사이트 만들기 : Vue-Site : 사이트 영역
- 27. 포트폴리오 사이트 만들기 : Vue-Site : 포트폴리오 영역
- 28. 포트폴리오 사이트 만들기 : Vue-Site : 연락처 영역
- 29. 포트폴리오 사이트 만들기 : Vue-Site : 푸터 영역
- 30. 포트폴리오 사이트 만들기 : Vue-Site : 마무리
- 31. 포트폴리오 사이트 만들기 : Next-Site : 셋팅하기
- 32. 포트폴리오 사이트 만들기 : Next-Site : 컨퍼넌트 설정
- 33. 포트폴리오 사이트 만들기 : Next-Site : 헤더 영역
- 34. 포트폴리오 사이트 만들기 : Next-Site : 인트로 영역
- 35. 포트폴리오 사이트 만들기 : Next-Site : 스킬 영역
- 36. 포트폴리오 사이트 만들기 : Next-Site : 사이트 영역
- 37. 포트폴리오 사이트 만들기 : Next-Site : 포트폴리오 영역
- 38. 포트폴리오 사이트 만들기 : Next-Site : 연락처 영역
- 39. 포트폴리오 사이트 만들기 : Next-Site : 푸터 영역
- 40. 포트폴리오 사이트 만들기 : Next-Site : 마무리




댓글