포트폴리오 사이트 만들기 - vite
소개
이제 정말 마무리 단계에 접어들었습니다. 스크롤 할 때 스므스 효과를 주면 조금더 고급지게 만들 수 있습니다. 물론 웹사이트를 만들 때 자주 사용되는 탭 메뉴, 이미지 슬라이드, 로딩 처리 등을 구현하지 않은 부분이 여전히 많습니다. 이런 부분도 다 알려드리고 싶지만, 너무 많은 내용을 한 번에 전달하기보다는 조금씩 천천히 반복적으로 학습하는 것이 가장 중요합니다.
잘하는 것보다 오래동안 꾸준히 하는게 더 중요하더라구요! 흥미를 느끼면서 오랜 기간 동안 노력한다면, 능숙하게 웹 개발을 할 수 있을 것입니다. 포기하지 않고 최선을 다하면 여러분들도 훌륭한 개발자가 될 수 있습니다. 그럼 마지막까지 열심히 마무리 해봅시다! 🚀
인덱스
1. 포트폴리오 사이트 만들기 : VITE SITE
- 1. 셋팅하기
- 1_1. vite 설치하기
- 1_2. vite 폴더 정리하기
- 1_3. gsap/lenis 설치하기
- 1_4. git 연동하기
- 2. 레이아웃
- 2.1 레이아웃 구조 만들기
- 2.2 메인 레이아웃 구조 만들기
- 2.3 CSS 셋팅하기
- 2.4 JavaScript 셋팅하기
- 3. 헤더 영역
- 3.1 헤더 구조 잡기
- 3.2 헤더 디자인 설정
- 3.3 반응형 작업하기
- 3.4 메뉴 자바스크립트 설정
- 4. 인트로 영역
- 4.1 인트로 구조 잡기
- 4.2 인트로 디자인 설정
- 4.3 반응형 작업하기
- 5. 스킬 영역
- 5.1 스킬 구조 잡기
- 5.2 스킬 디자인 설정
- 5.3 반응형 작업하기
- 6. 사이트 영역
- 6.1 사이트 구조 잡기
- 6.2 사이트 디자인 설정
- 6.3 반응형 작업하기
- 7. 포트폴리오 영역
- 7.1 사이트 구조 잡기
- 7.2 사이트 디자인 설정
- 7.3 반응형 작업하기
- 7.4 스크립트 작업하기
- 8. 연락처 영역
- 8.1 연락처 구조 잡기
- 8.2 연락처 디자인 설정
- 8.3 반응형 작업하기
- 9. 푸터 영역
- 9.1 푸터 구조 잡기
- 9.2 푸터 디자인 설정
- 9.3 반응형 작업하기
- 10. 마무리
- 10.1 스무스 효과주기
- 10.2 링크 연결하기
- 10.3 netlify에 배포하기
10. 마무리
10.1 스무스 효과주기
셋팅에서 lenis를 설치하였기 때문에 바로 작업하면 됩니다.
소스는 사이트 웹 문성에 잘 나왔기 때문에 복사해서 사용하겠습니다.
smooth.js에서 수정하겠습니다.
Lenis를 import 하고
브라우저가 다 로드 했을 때 스므스 효과를 실행합니다.
메뉴와 포트폴리오 스크립트는 작동할 수 있도록 실행함수를 설정하면 됩니다.
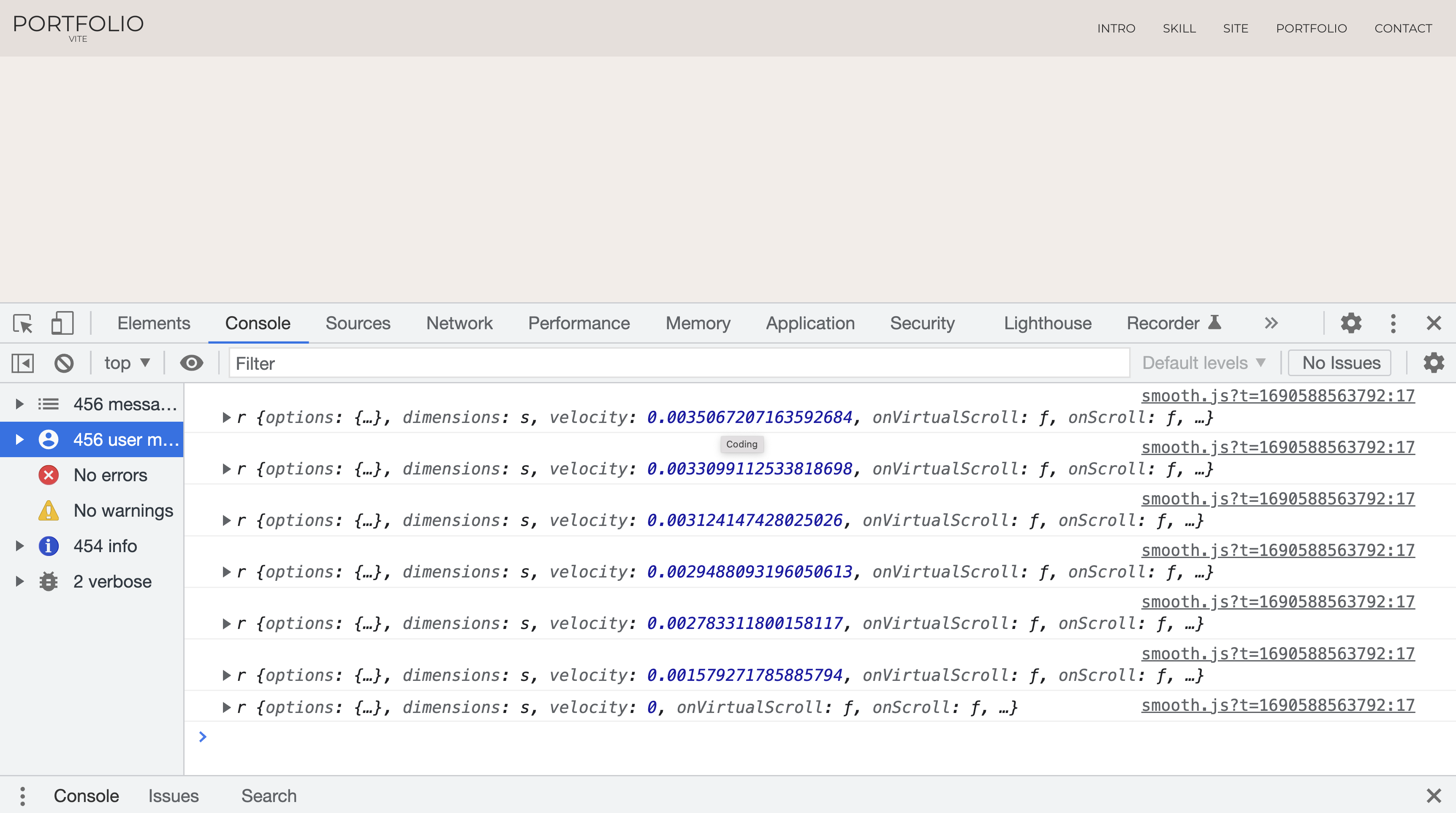
이렇게 설정하고 console.log를 확인하면 수시로 움직이는 걸 확인할 수 있습니다.
import Lenis from "@studio-freight/lenis";
export function smooth() {
const lenis = new Lenis({
duration: 1,
easing: (t) => Math.min(1, 1.001 - Math.pow(2, -10 * t)),
});
function raf(time) {
lenis.raf(time);
requestAnimationFrame(raf);
}
requestAnimationFrame(raf);
lenis.on("scroll", (e) => {
console.log(e);
});
}
- import Lenis from "@studio-freight/lenis";: @studio-freight/lenis 패키지로부터 Lenis 클래스를 가져옵니다. 이 패키지는 스크롤 관련 애니메이션을 처리하는 기능을 제공합니다.
- export function smooth() { ... }: 이 함수는 외부에서 사용 가능한 export 함수입니다. 다른 스크립트 파일에서 이 함수를 import하여 사용할 수 있습니다.
- const lenis = new Lenis({ ... });: Lenis 클래스의 인스턴스를 생성합니다. 이 때, 옵션 객체를 전달하여 스크롤 애니메이션의 속성을 설정합니다. 이 코드에서는 duration과 easing 속성을 설정하고 있습니다.
- duration: 1: 스크롤 애니메이션의 기간을 1초로 설정합니다. 즉, 스크롤 애니메이션은 1초 동안 진행될 것입니다.
- easing: (t) => Math.min(1, 1.001 - Math.pow(2, -10 * t)): 이 부분은 스크롤 애니메이션의 가속도 함수(easing function)를 정의합니다. t는 시간에 대한 변수로서, 스크롤 애니메이션이 진행되는 동안 변화합니다. 이 함수는 스크롤 애니메이션이 진행되는 동안 가속도를 조정하는데 사용됩니다. 위의 함수는 일종의 이징 함수(easing function)로서, 빠르게 가속하다가 느려지면서 스크롤 애니메이션이 부드럽게 완료되도록 합니다.
- function raf(time) { ... }: raf라는 이름의 함수를 정의합니다. 이 함수는 requestAnimationFrame을 이용하여 스크롤 애니메이션을 처리합니다.
- lenis.raf(time);: Lenis 인스턴스의 raf 메서드를 호출하여 스크롤 애니메이션을 처리합니다. 이 메서드는 주어진 시간에 대한 스크롤 애니메이션을 진행합니다.
- requestAnimationFrame(raf);: raf 함수를 requestAnimationFrame을 이용하여 반복 호출합니다. 이렇게 하면 스크롤 애니메이션은 브라우저가 지원하는 최대 프레임 속도로 진행되며, 부드러운 애니메이션 효과를 얻을 수 있습니다.
- lenis.on("scroll", (e) => { ... });: Lenis 인스턴스에 scroll 이벤트 리스너를 등록합니다. 스크롤 애니메이션 진행 중에 scroll 이벤트가 발생할 때마다 이벤트 객체 e를 출력하는 로그를 콘솔에 출력합니다. scroll 이벤트는 Lenis 클래스가 스크롤 애니메이션을 처리하는 동안 발생하는 이벤트입니다. 이 코드에서는 간단한 예시로 이벤트를 콘솔에 출력하도록 설정되어 있습니다.
이런 부분이 보이면 제대로 작동하고 있는 겁니다. 좀 더 부드러워 졌나요?

10.2 링크 연결하기
이번에는 메뉴를 클릭하면 해당 섹션으로 이동하는 효과를 주겠습니다.
export function link() {
document.querySelectorAll('a[href^="#"]').forEach((anchor) => {
anchor.addEventListener("click", function (e) {
e.preventDefault();
const targetId = this.getAttribute("href");
const targetElement = document.querySelector(targetId);
if (targetElement) {
targetElement.scrollIntoView({ behavior: "smooth" });
}
});
});
}
- export function link() { ... }: 이 함수는 외부에서 사용 가능한 export 함수입니다. 따라서 다른 스크립트 파일에서 이 함수를 import하여 사용할 수 있습니다.
- document.querySelectorAll('a[href^="#"]').forEach((anchor) => { ... });: 이 부분은 문서(Document)에서 모든 앵커 요소를 선택합니다(document.querySelectorAll('a[href^="#"]')). 선택된 앵커 요소들에 대해 forEach 메서드를 사용하여 각각의 앵커에 대해 아래의 콜백 함수를 실행합니다.
- anchor.addEventListener("click", function (e) { ... });: 각 앵커 요소에 클릭 이벤트를 추가합니다. 클릭 이벤트가 발생했을 때 아래의 콜백 함수를 실행하도록 합니다.
- e.preventDefault();: 이 부분은 클릭 이벤트의 기본 동작을 막습니다. 여기서는 앵커 요소를 클릭했을 때 해당 앵커의 href 속성에 지정된 링크로 이동하는 동작을 막습니다.
- const targetId = this.getAttribute("href");: 클릭된 앵커의 href 속성 값을 가져와서 targetId 변수에 저장합니다. getAttribute 메서드를 사용하여 앵커의 href 속성 값을 가져옵니다.
- const targetElement = document.querySelector(targetId);: targetId에 저장된 값으로 문서 내에서 해당하는 요소를 선택합니다. document.querySelector(targetId)는 해당 targetId 값을 가진 요소를 찾아서 반환합니다.
- if (targetElement) { ... }: 만약 targetElement가 존재한다면(즉, 해당 targetId 값을 가진 요소가 문서 내에 존재한다면) 아래의 코드를 실행합니다.
- targetElement.scrollIntoView({ behavior: "smooth" });: 이 부분은 선택된 대상 요소로 스크롤링하는 동작을 수행합니다. scrollIntoView 메서드를 사용하여 targetElement가 보이도록 스크롤을 조정합니다. { behavior: "smooth" } 옵션은 스크롤링이 부드럽게 이루어지도록 하는 옵션입니다. 즉, 스크롤이 부드럽게 일어납니다.
10.3 netlify에 배포하기
마무리 파트까지 모든 소스를 깃헙에 올려주겠습니다.
git add .
git commit -m "😳 마무리 완료"
git push -u origin main
이제 모든 파일이 깃헙에 올라갔습니다.
그럼 이제는 이것을 브라우저가 읽을 수 있도록 build를 해야 합니다.
빌드를 하게되면 모든 소스는 여백이 없어지고 한 줄로 됩니다.
소스의 용량은 반이 줄어들고 속도도 빠르게 됩니다.
이런 부분은 예전에 webpack을 통해서 설정했지만,
우리는 vite를 사용하기 때문에 vite에서 알아서 다 처리해 줄것입니다.
오히려 성능이나 효율은 더 좋을 수 있습니다.
$ npm run build
이렇게 작업하면 모든 파일과 이미지들이 최적화가 되고
public 폴더에 정리가 됩니다.
폴더를 한번 확인해주세요!
이미지 파일, CSS 파일, JavaScript 파일이 정리된 것을 확인 할 수 있습니다.
webstoryboy@Webstoryboyui-MacBookPro port2023-vite % npm run build
> port2023-vite@0.0.0 build
> vite build
vite v4.4.7 building for production...
✓ 14 modules transformed.
(!) outDir /Users/webstoryboy/Desktop/port2023/port2023-vite/public is not inside project root and will not be emptied.
Use --emptyOutDir to override.
../public/assets/arrow-02f0d4f8.svg 0.55 kB │ gzip: 0.30 kB
../public/index.html 22.52 kB │ gzip: 5.56 kB
../public/assets/port05-a2e9bbc5.jpg 50.16 kB
../public/assets/port04-5b48949a.jpg 65.93 kB
../public/assets/port08-2deb8171.jpg 88.35 kB
../public/assets/port02-d9b065dc.jpg 113.89 kB
../public/assets/port01-0940cbbf.jpg 127.59 kB
../public/assets/port06-124a2860.jpg 145.58 kB
../public/assets/port10-43bb1e1c.jpg 152.40 kB
../public/assets/about-362eae76.jpg 213.50 kB
../public/assets/port07-a5273c1f.jpg 218.56 kB
../public/assets/port09-b7969920.jpg 225.89 kB
../public/assets/port03-438b6d55.jpg 269.35 kB
../public/assets/index-882d42ed.css 14.52 kB │ gzip: 3.12 kB
../public/assets/index-64d4e251.js 123.53 kB │ gzip: 47.67 kB
✓ built in 399ms그리고 마지막을 다시 한번 업로드 해보겠습니다.
git add .
git commit -m "😇 1차 완성본"
git push -u origin main
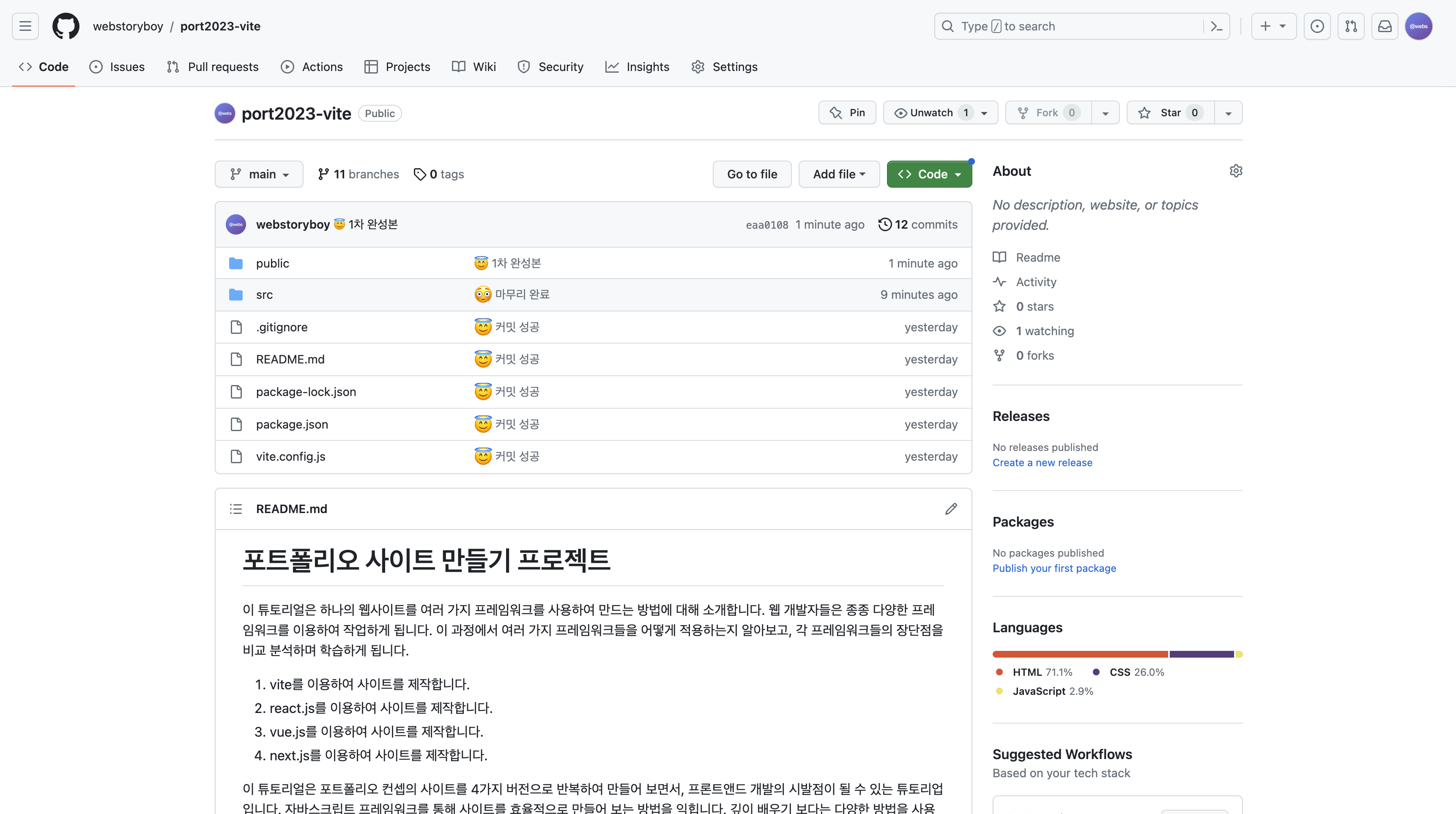
이번엔 public 폴더까지 모두 올라온 것을 확인 할 수 있습니다. README.md 파일은 여러분들이 정리 잘 해서 올리면 됩니다. 아니면 나중에 제꺼 한번 참고해보세요!

github에 무사히 올렸다면 www.netlify.com 사이트에 회원가입을 하겠습니다.
웬만하면 github 아이디로 로그인하면 좋습니다. 바로 연동이 되니까 github 아이디로 로그인 하겠습니다.
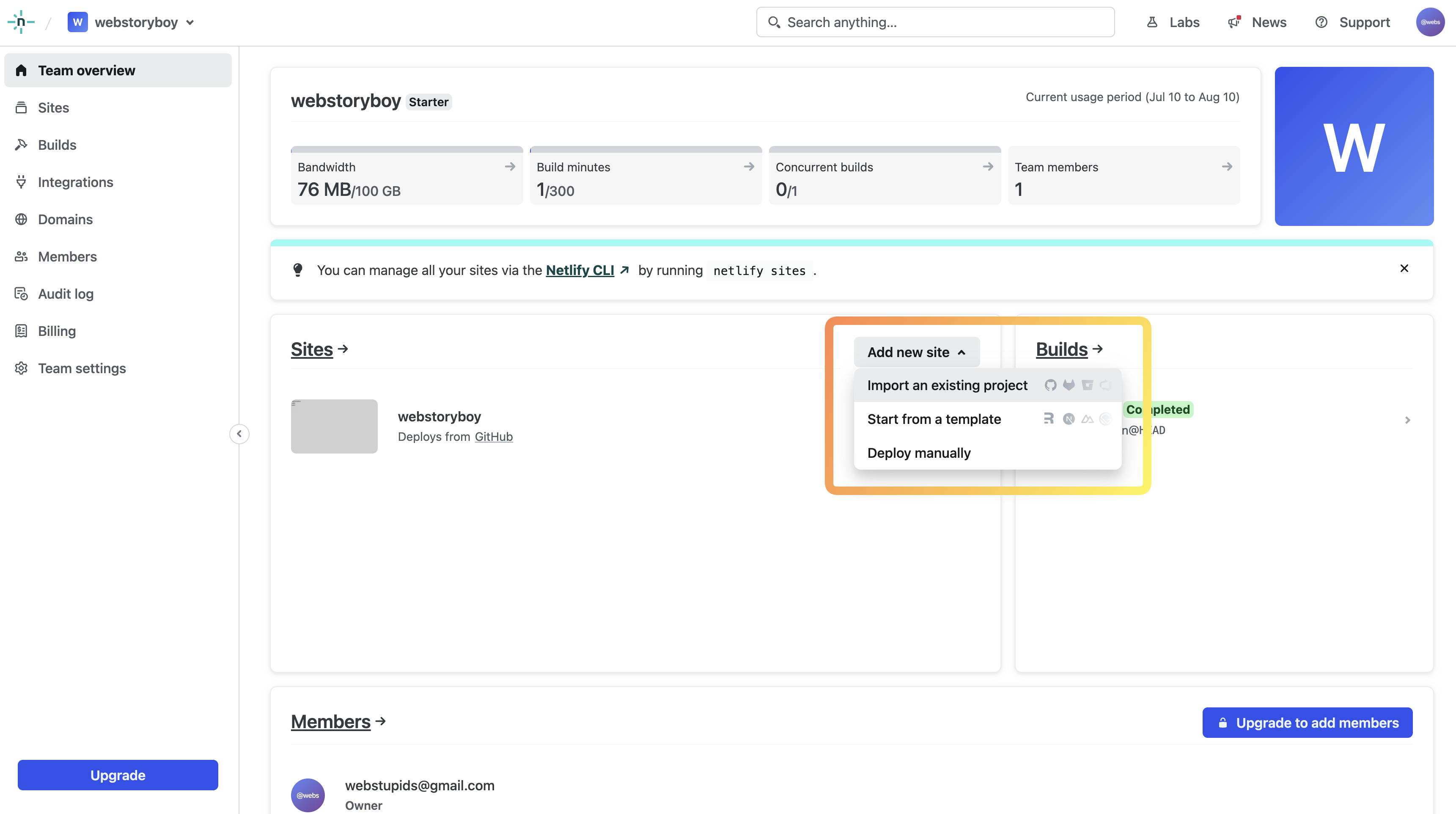
로그인을 했다면 해당 부분을 클릭하면 됩니다.
새로운 사이트를 만들기 위해서 add new site를 클릭하고 import an existing project를 클릭합니다.

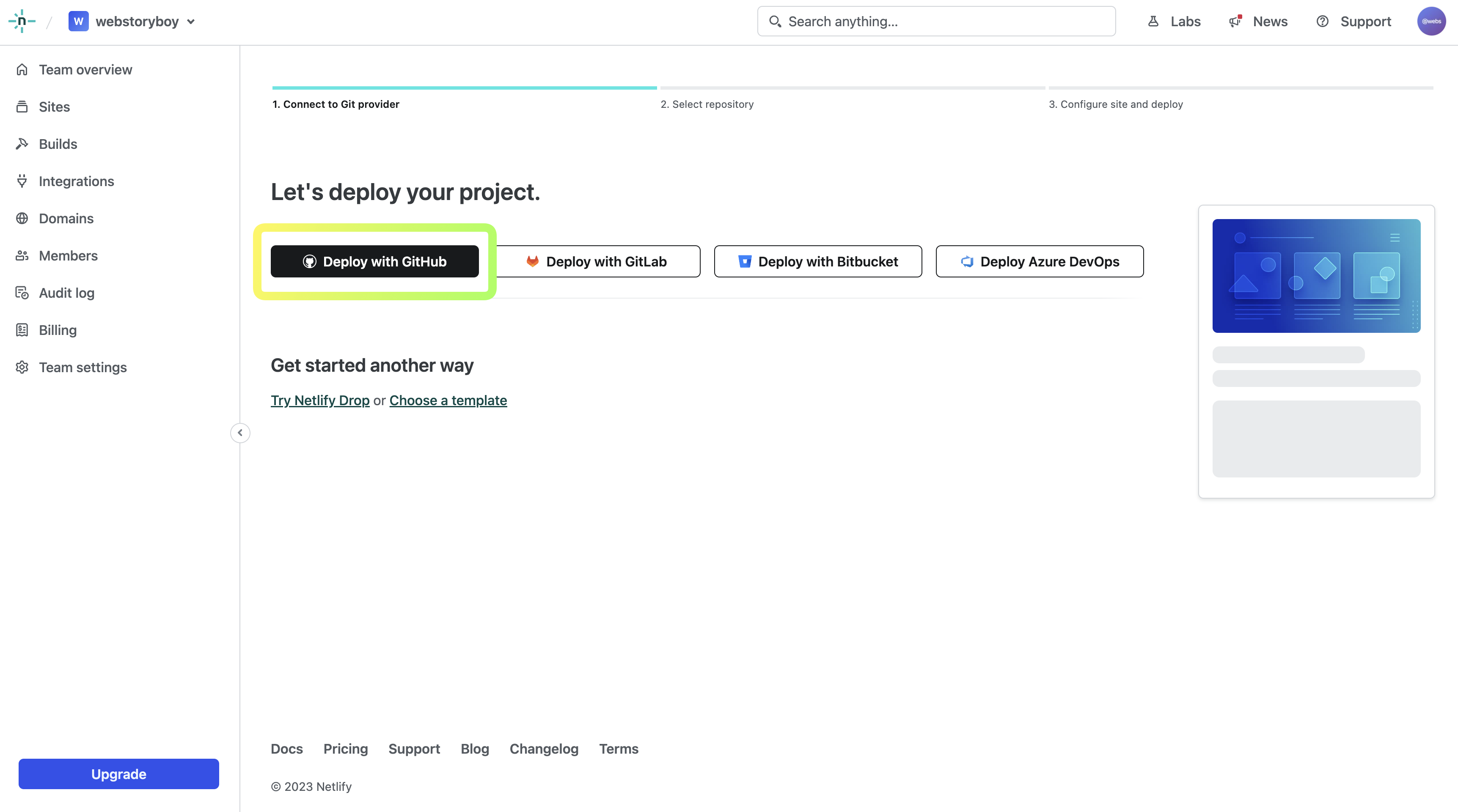
깃헙을 선택합니다.

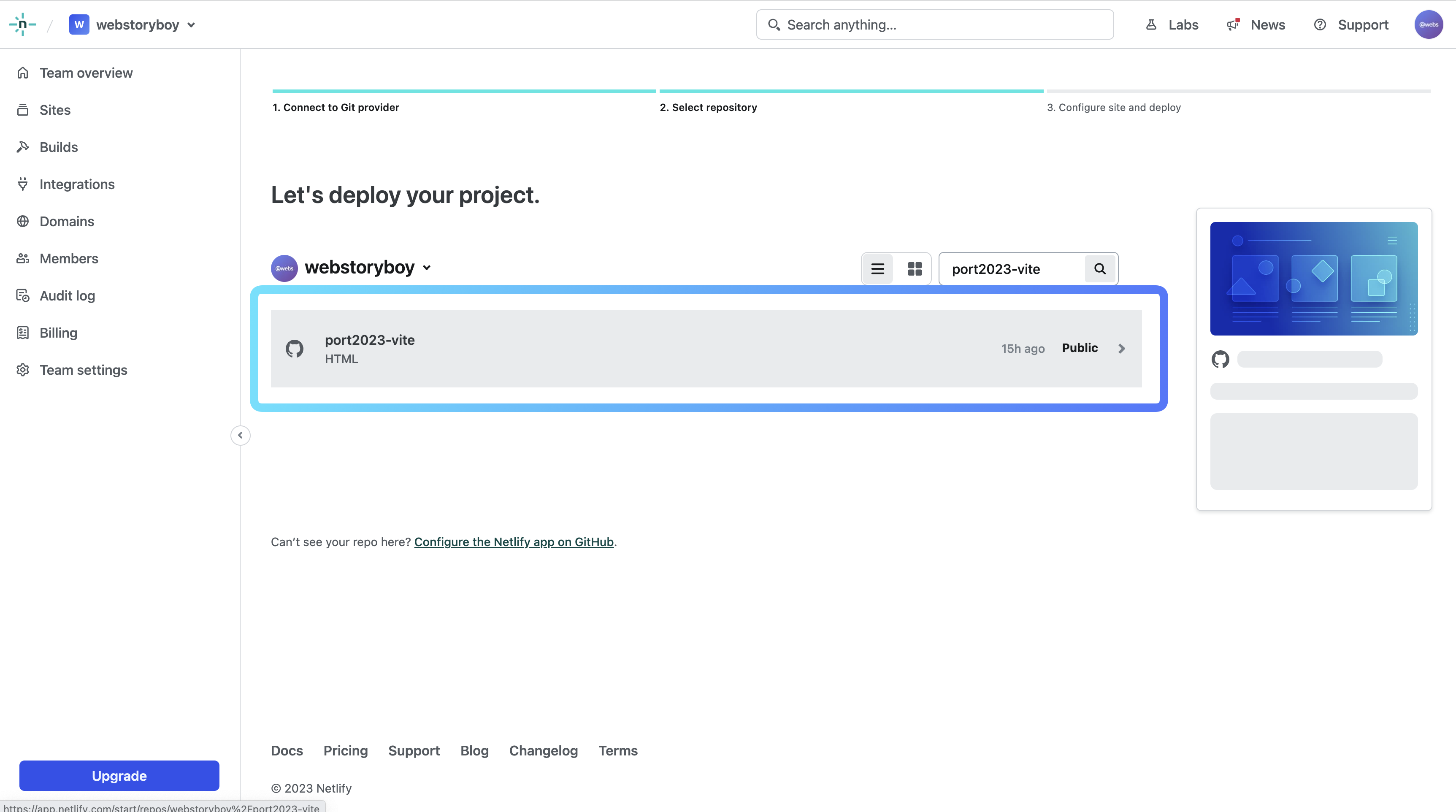
우리가 작업했던 저장소를 찾을 수 있습니다. 클릭하여 들어갑니다.

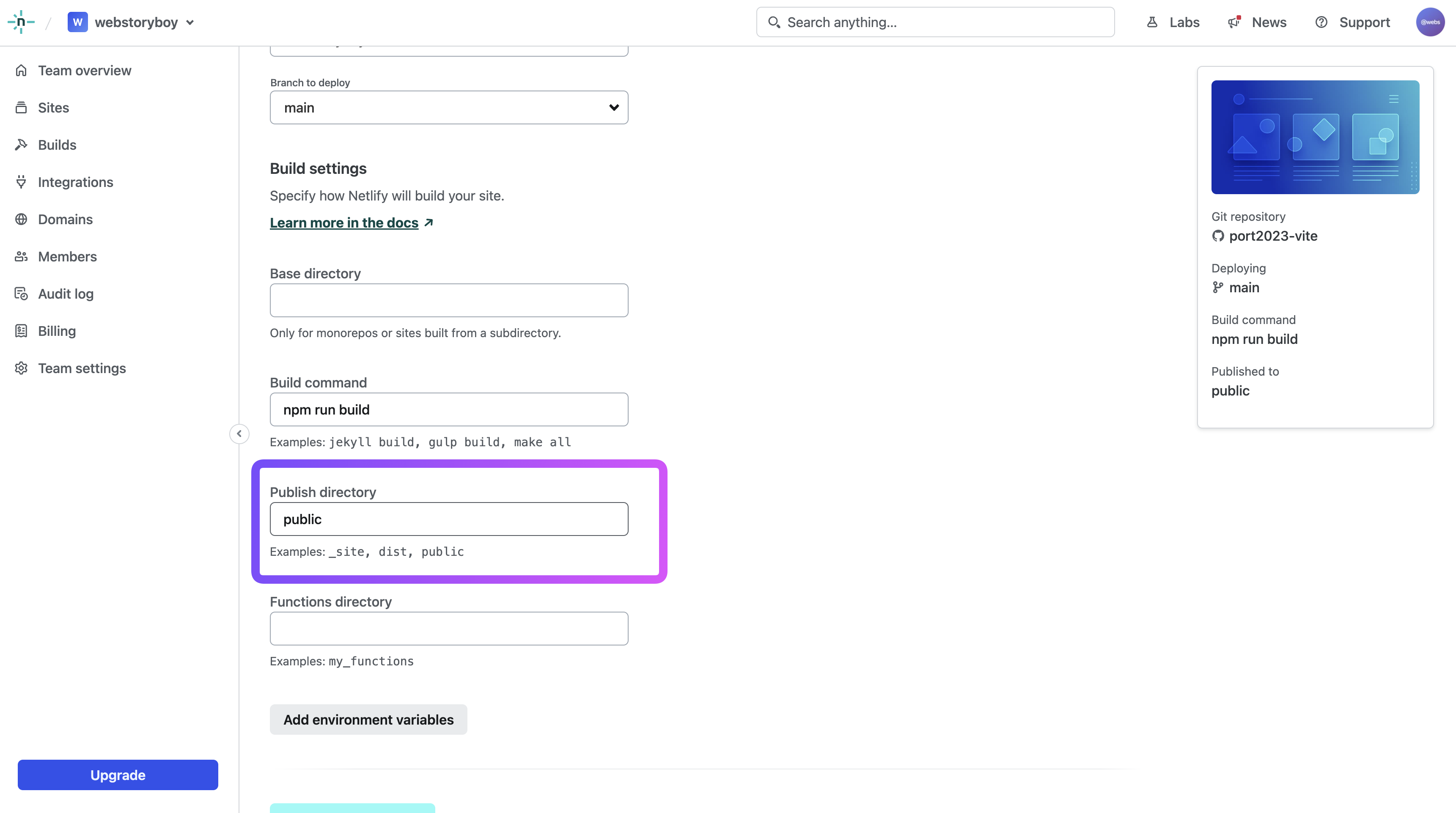
다른건 수정할 필요가 없구요. 빌드할 폴더 이름을 public으로 변경하면 됩니다.
그리고 Deploy port2023-vite버튼을 클릭하면 됩니다.
그럼 자동으로 빌드해주고 배포까지 하게됩니다.

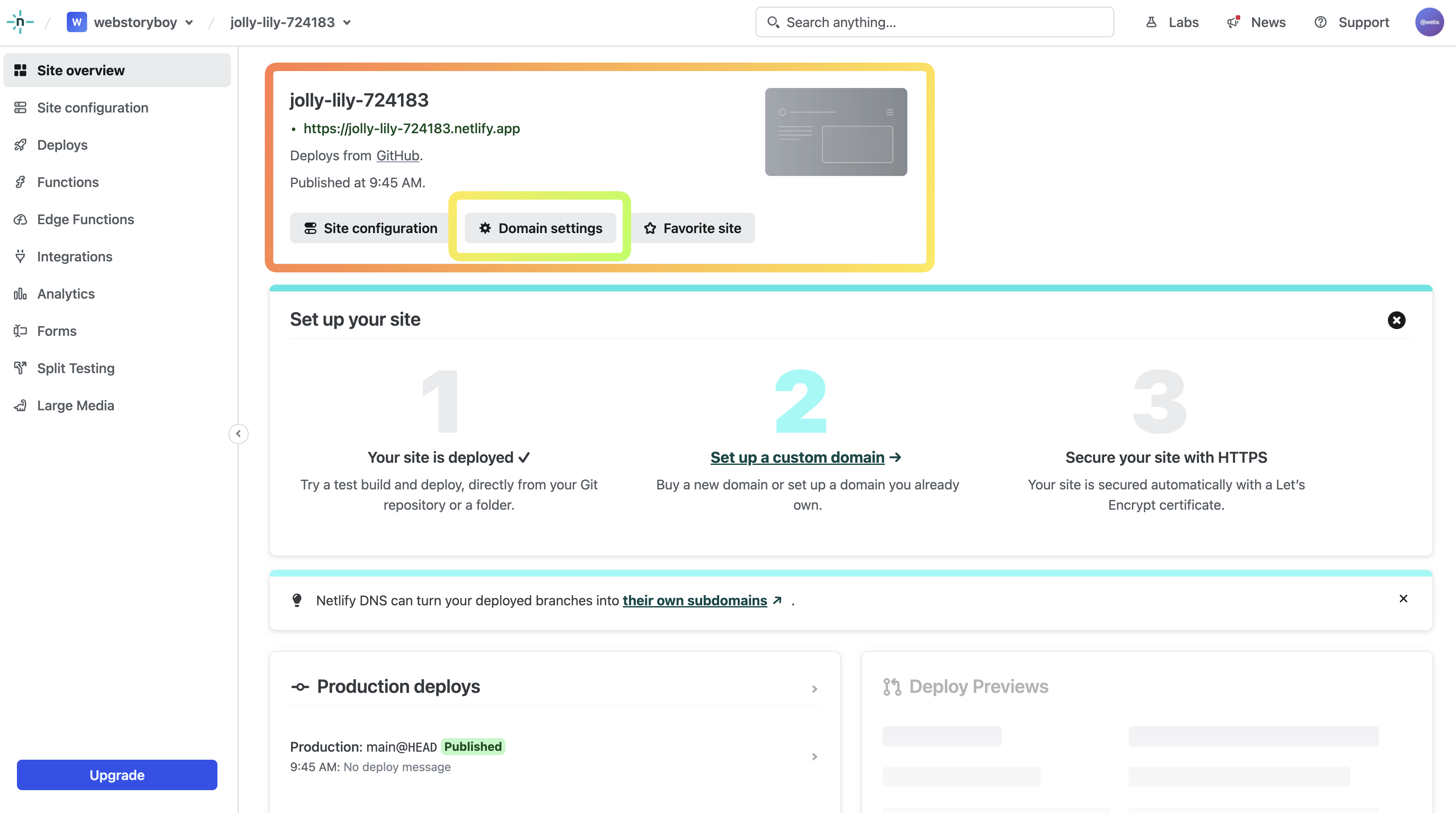
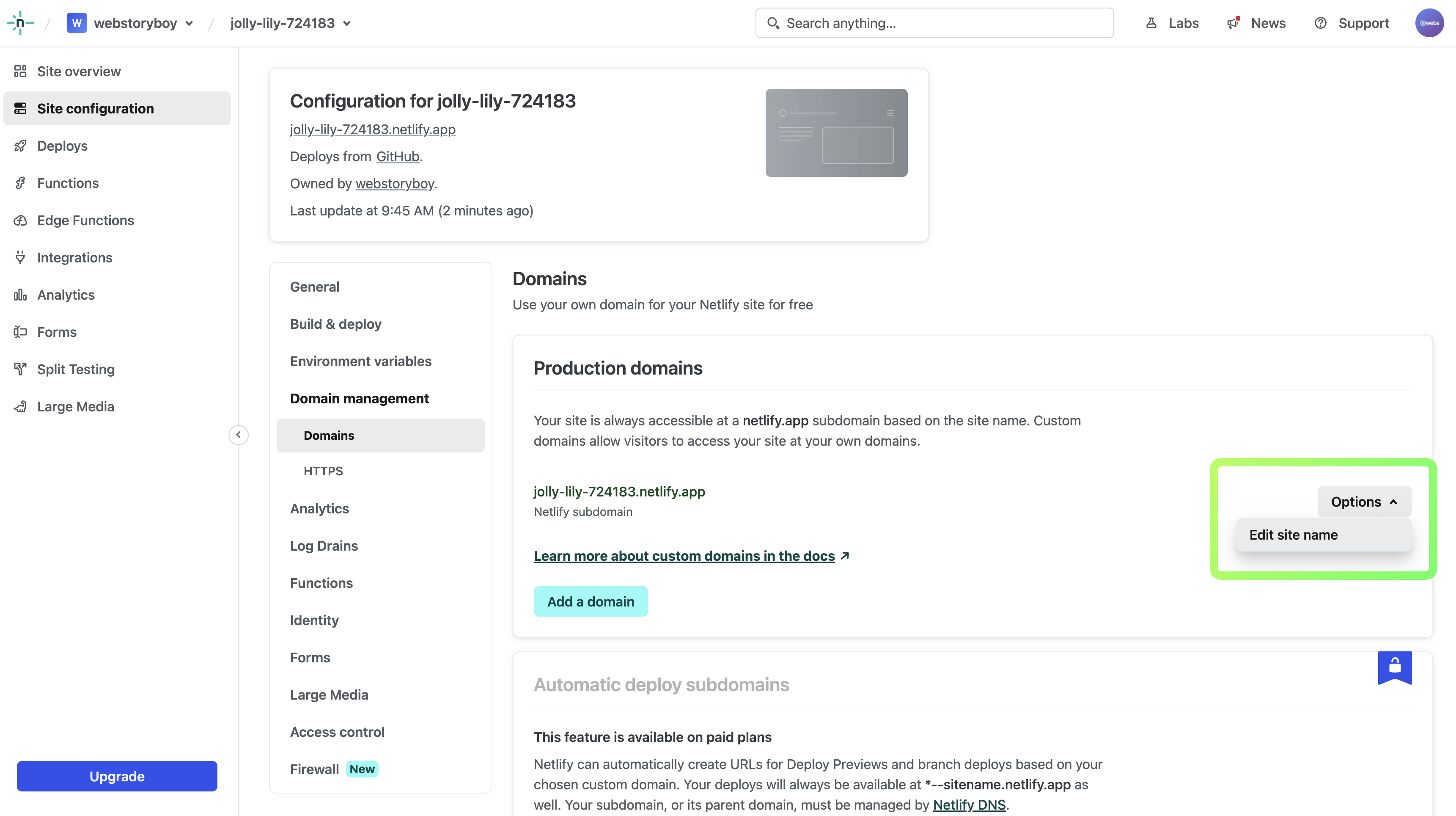
완성이 되면 주소가 나옵니다. 주소가 너무 길기 때문에 domain setting에 option으로 들어가서 수정을 합니다. 저는 https://port2023-vite.netlify.app 이렇게 수정했습니다.

여러분들은 저랑 같은 주소를 사용할 수 없습니다. 다른 주소 이름을 만들어야 합니다. 이렇게 하여 배포까지 완성을 했습니다.

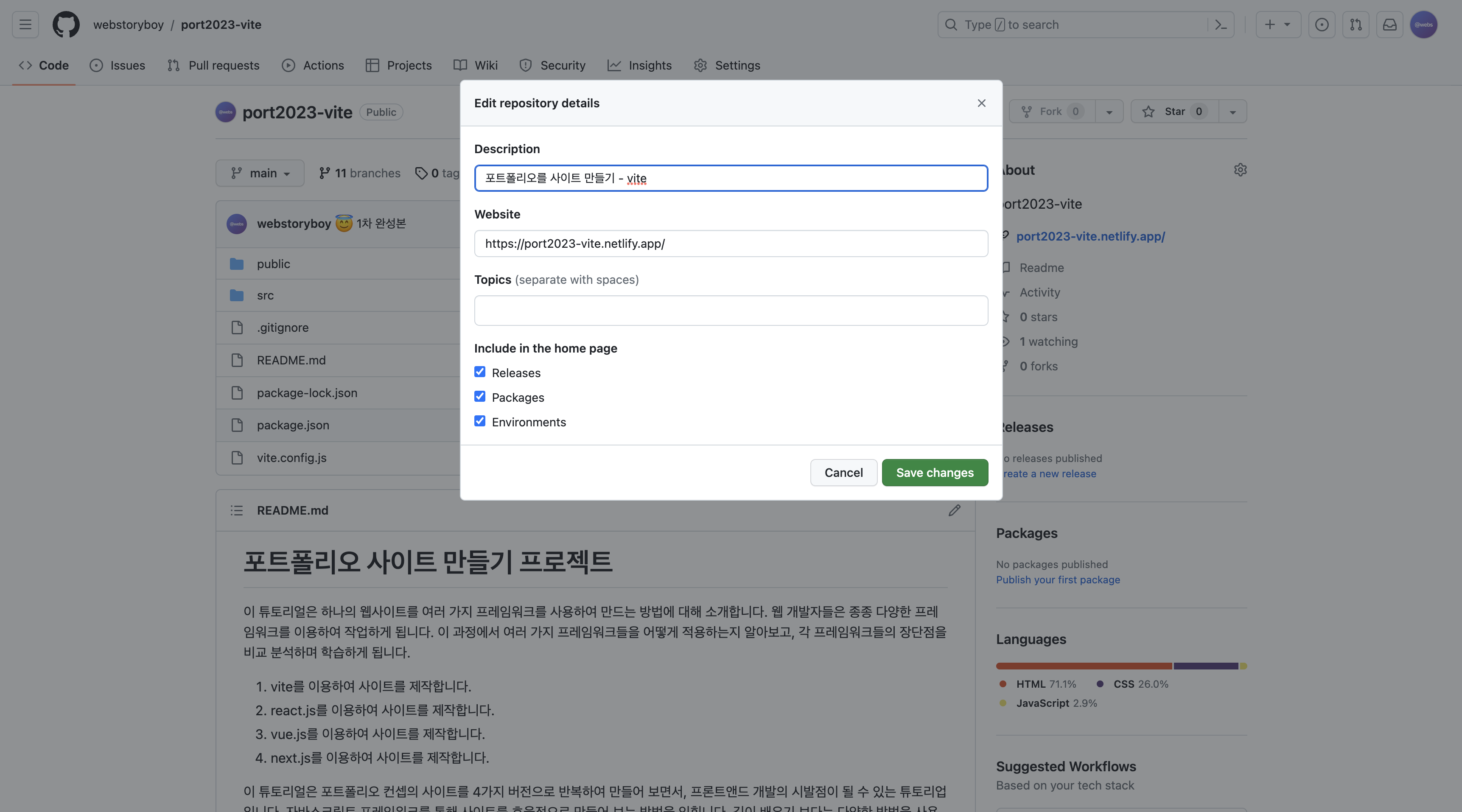
마지막으로 깃헙에 가서 오른쪽 설정 표시를 누르고 다음과 같이 입력하면 끝입니다.

3. 마무리
드뎌 사이트를 다 완성했습니다. vite를 이용하여 사이트 빌드부터 배포까지 완성을 하였습니다. 완성한 사이트는 주소와 함께 공유해주세요! 🤩 궁금하신 부분이나 안되는 부분은 댓글로 남겨주시면 답글 달아드리겠습니다. 이제 지금까지 만든 사이트를 다음 시간에는 리액트로 만드는 시간을 가져보겠습니다. 다음 시간에 뵐게요! 엄청 수고하셨습니다. 🦆
예제 목록
- 1. 포트폴리오 사이트 만들기 : Vite-Site : 셋팅하기
- 2. 포트폴리오 사이트 만들기 : Vite-Site : 레이아웃 설정
- 3. 포트폴리오 사이트 만들기 : Vite-Site : 헤더 영역
- 4. 포트폴리오 사이트 만들기 : Vite-Site : 인트로 영역
- 5. 포트폴리오 사이트 만들기 : Vite-Site : 스킬 영역
- 6. 포트폴리오 사이트 만들기 : Vite-Site : 사이트 영역
- 7. 포트폴리오 사이트 만들기 : Vite-Site : 포트폴리오 영역
- 8. 포트폴리오 사이트 만들기 : Vite-Site : 연락처 영역
- 9. 포트폴리오 사이트 만들기 : Vite-Site : 푸터 영역
- 10. 포트폴리오 사이트 만들기 : Vite-Site : 마무리
- 11. 포트폴리오 사이트 만들기 : React-Site : 셋팅하기
- 12. 포트폴리오 사이트 만들기 : React-Site : 컨퍼넌트 설정
- 13. 포트폴리오 사이트 만들기 : React-Site : 헤더 영역
- 14. 포트폴리오 사이트 만들기 : React-Site : 인트로 영역
- 15. 포트폴리오 사이트 만들기 : React-Site : 스킬 영역
- 16. 포트폴리오 사이트 만들기 : React-Site : 사이트 영역
- 17. 포트폴리오 사이트 만들기 : React-Site : 포트폴리오 영역
- 18. 포트폴리오 사이트 만들기 : React-Site : 연락처 영역
- 19. 포트폴리오 사이트 만들기 : React-Site : 푸터 영역
- 20. 포트폴리오 사이트 만들기 : React-Site : 마무리
- 21. 포트폴리오 사이트 만들기 : Vue-Site : 셋팅하기
- 22. 포트폴리오 사이트 만들기 : Vue-Site : 레이아웃 설정
- 23. 포트폴리오 사이트 만들기 : Vue-Site : 헤더 영역
- 24. 포트폴리오 사이트 만들기 : Vue-Site : 인트로 영역
- 25. 포트폴리오 사이트 만들기 : Vue-Site : 스킬 영역
- 26. 포트폴리오 사이트 만들기 : Vue-Site : 사이트 영역
- 27. 포트폴리오 사이트 만들기 : Vue-Site : 포트폴리오 영역
- 28. 포트폴리오 사이트 만들기 : Vue-Site : 연락처 영역
- 29. 포트폴리오 사이트 만들기 : Vue-Site : 푸터 영역
- 30. 포트폴리오 사이트 만들기 : Vue-Site : 마무리
- 31. 포트폴리오 사이트 만들기 : Next-Site : 셋팅하기
- 32. 포트폴리오 사이트 만들기 : Next-Site : 컨퍼넌트 설정
- 33. 포트폴리오 사이트 만들기 : Next-Site : 헤더 영역
- 34. 포트폴리오 사이트 만들기 : Next-Site : 인트로 영역
- 35. 포트폴리오 사이트 만들기 : Next-Site : 스킬 영역
- 36. 포트폴리오 사이트 만들기 : Next-Site : 사이트 영역
- 37. 포트폴리오 사이트 만들기 : Next-Site : 포트폴리오 영역
- 38. 포트폴리오 사이트 만들기 : Next-Site : 연락처 영역
- 39. 포트폴리오 사이트 만들기 : Next-Site : 푸터 영역
- 40. 포트폴리오 사이트 만들기 : Next-Site : 마무리




댓글