나만의 유튜브 사이트 만들기
소개
안녕하세요! 웹스토리보이입니다. 이 강의는 React 프레임워크와 YouTube API를 이용하여 자신만의 간단한 영상 사이트를 만들어보겠습니다. React의 기본 개념을 이해하고, 컴포넌트를 구조화하고 상태를 관리하는 방법을 학습하게 될 것입니다. 또한 YouTube Data API를 활용하여 외부 데이터를 가져오는 방법을 익히고, API 응답을 처리하여 사용자에게 의미 있는 정보를 제공하는 방법을 이해하게 됩니다. 이로써 자신만의 유튜브 사이트를 만들고, 활용해보는 것을 목표로 합니다. 그럼 한번 시작해볼까요? 🥳
인덱스
- 1. 셋팅하기
- 1_1. Node.js 설치
- 1_2. Vscode 설치
- 1_3. React.js 설치
1. 셋팅하기
1_1. Node.js 설치
우선 개발환경부터 셋팅을 하겠습니다.
리액트라는 프레임워크를 사용하기 위해서는 Node.js가 설치되어 있어야 합니다.
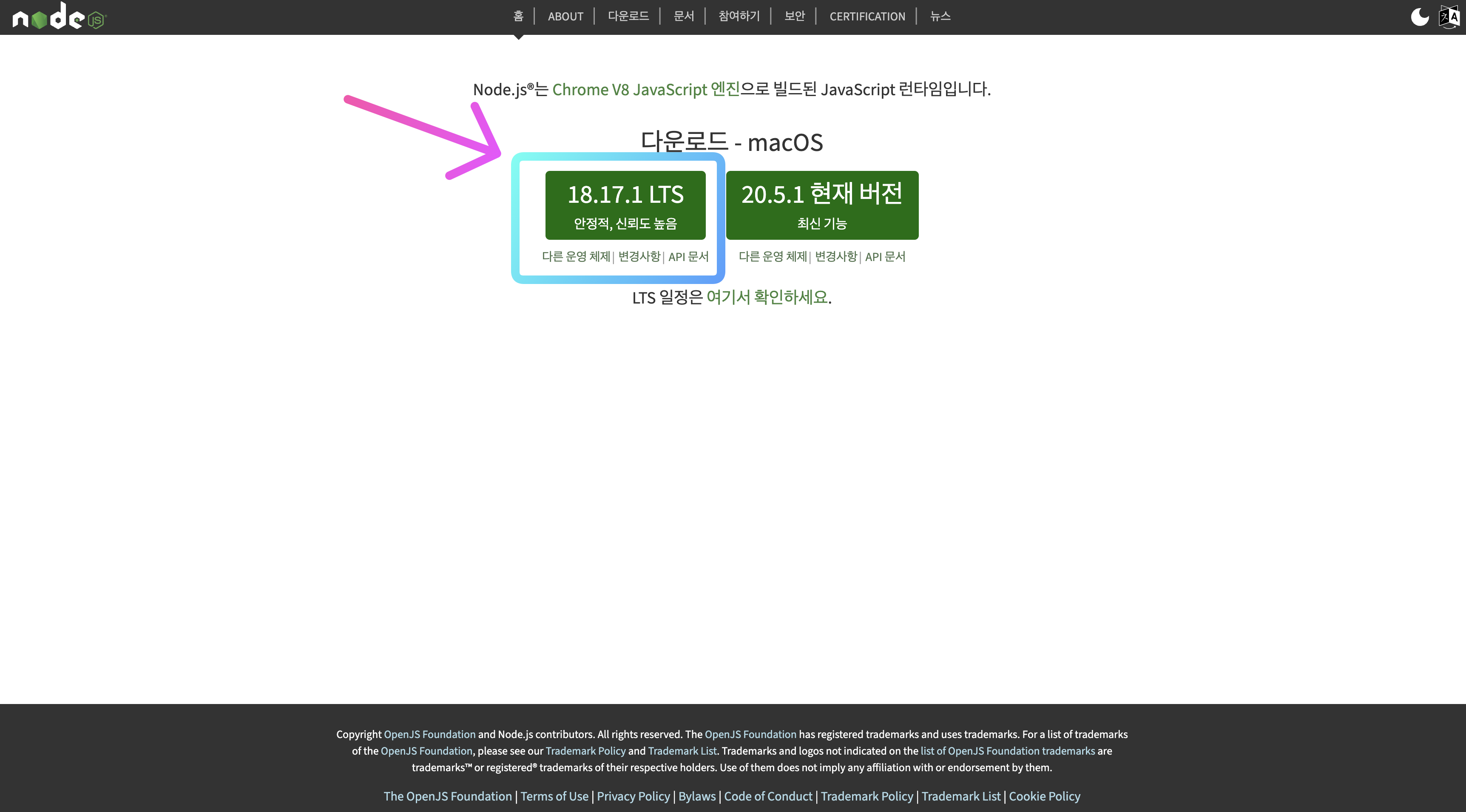
https://nodejs.org/ko 여기에서 다운을 받습니다.
현재 버전보다는 안정적인 버전을 다운 받는게 좋습니다.

Node.js는 서버 사이드에서 JavaScript 코드를 실행할 수 있는 오픈 소스 런타임 환경입니다. 기존에는 브라우저 내에서만 실행되는 JavaScript를 서버에서 실행할 수 있도록 만든 것으로, 이를 통해 웹 애플리케이션 개발에서 서버 측 작업을 효율적으로 수행할 수 있게 되었습니다.
조금 더 쉽게 설명하면, Node.js는 컴퓨터에서 실행되는 프로그램 중 하나로, JavaScript를 사용하여 이 프로그램을 만들고 실행할 수 있게 해줍니다. JavaScript는 주로 웹 브라우저에서 사용되지만, Node.js를 통해 이제는 컴퓨터 자체에서도 사용할 수 있게 되었습니다.
결국 Node.js는 JavaScript를 이용해서 컴퓨터에서 다양한 일을 처리할 수 있게 해주는 도구입니다. 리액트를 사용하기 위해서는 node.js가 설치되어 있어야 합니다.
1_2. Vscode 설치
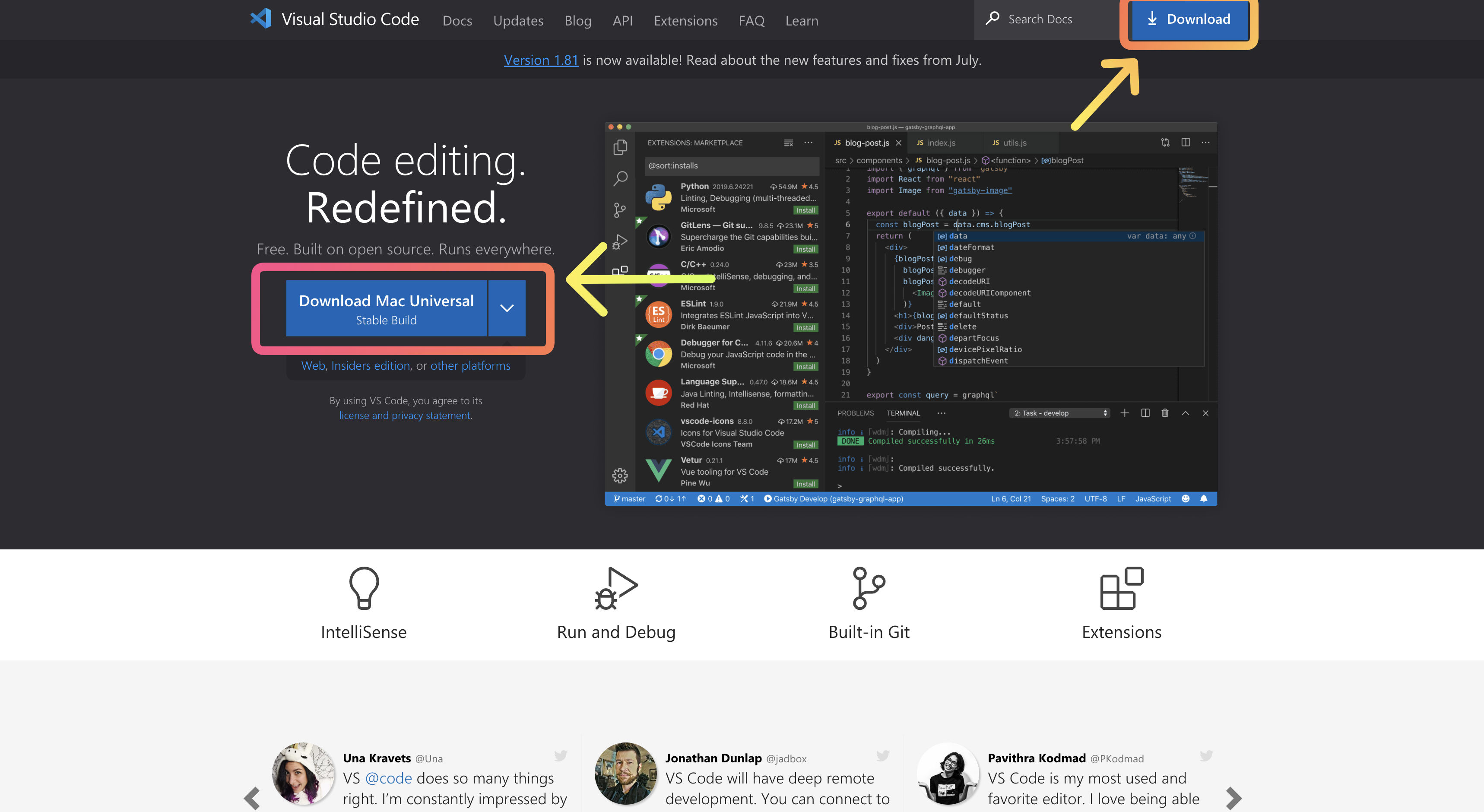
Visual Studio Code는 개발자들이 코드를 작성하고 프로젝트를 관리하는 데에 사용되는 무료 개발 도구입니다. 이번에는 VSCode를 설치하겠습니다. https://code.visualstudio.com/ 여기에서 다운을 받습니다. 다운로드 버튼을 누르고 설치합니다.

1_3. React.js 설치
이번에는 바탕화면에 webs-youtube 폴더를 만들고 vscode에 드래그해서 열겠습니다.
여러분들도 편한 이름을 만들어주세요!
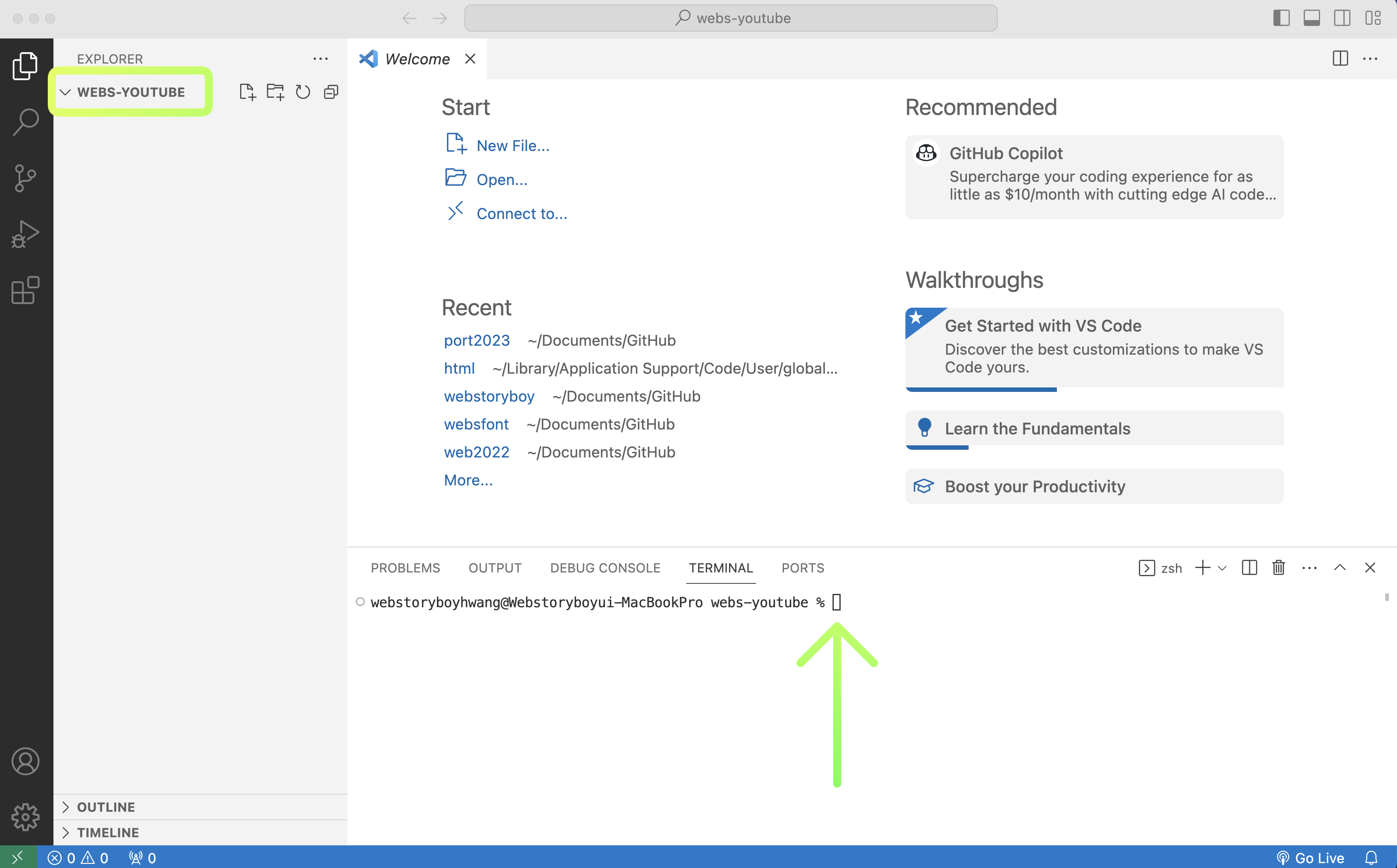
왼쪽 메뉴에 webs-youtube 타이틀이 보입니다.
메뉴에서 Terminal > New Terminal을 선택하면
오른쪽 화면에 터미널이 열립니다.
다음과 같은 명령어를 입력하면 리액트가 설치됩니다. . 대신에 이름을 넣어야 하지만
현재 이미 폴더 이름을 만들었기 때문에 생략하기 위함입니다.
$ 표시는 터미널을 표시하기 위함입니다. $는 명령어에 입력하지 않습니다.
$ npx create-react-app .
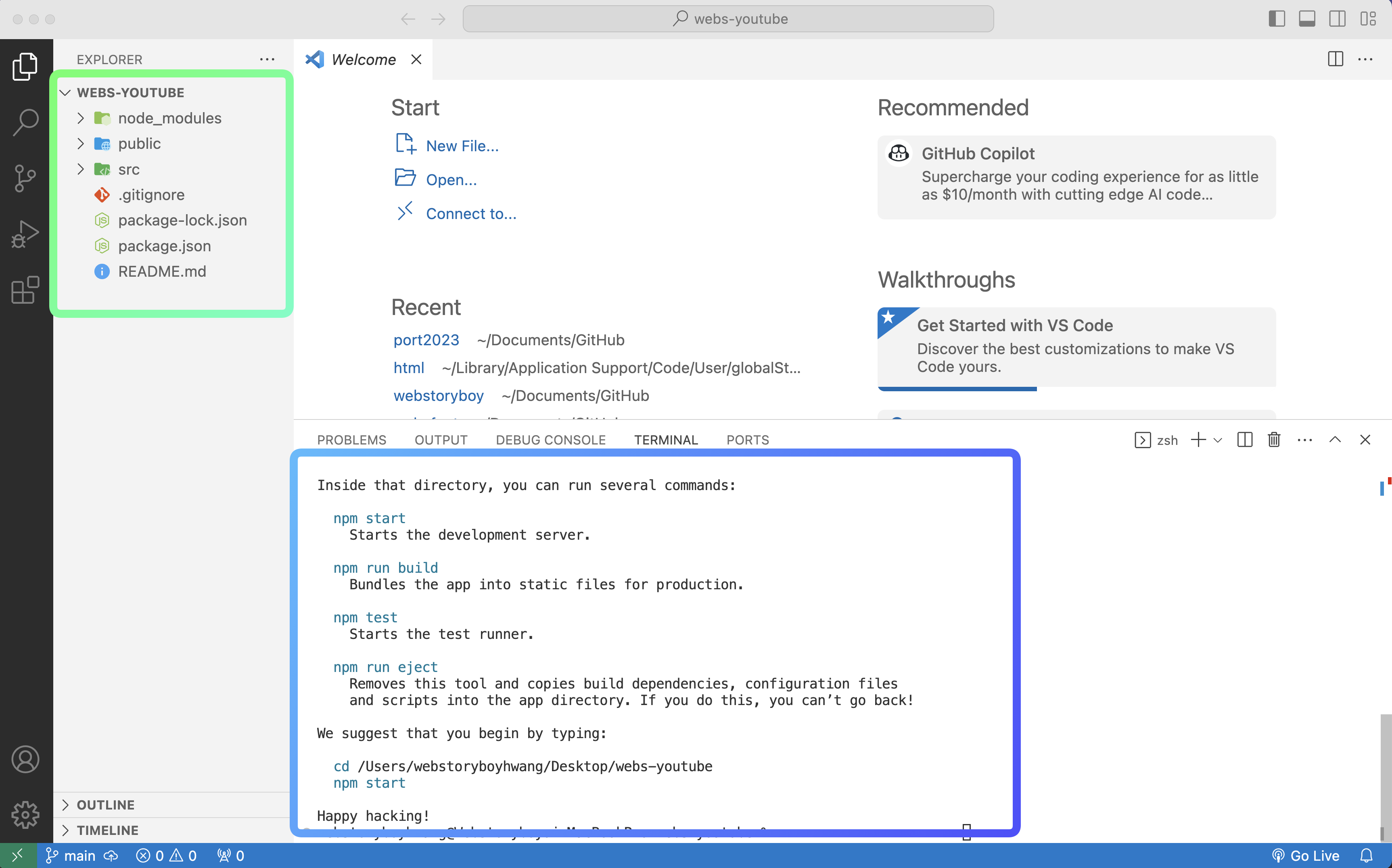
설치가 완료되면 다음과 같음 메세지를 볼 수 있습니다. 그리고 왼쪽 영역에는 여러가기 파일이 생성된 것을 확인 할 수 있습니다.
Success! Created webs-youtube at /Users/webstoryboyhwang/Desktop/webs-youtube
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd /Users/webstoryboyhwang/Desktop/webs-youtube
npm start
Happy hacking!
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % 
터미널에 npm start라고 작성하면 새로운 브라우저가 열리고 다음과 같은 화면이 나옵니다.
설치는 생각보다 간단합니다.
하지만 처음 설치하는 분들은 안될 수도 있고, 이전에 설치 했던 분들도 안될 수 있습니다.
처음 설치하는 분들은 컴퓨터를 재시동 한 후 다시 한번 해보세요!
기존에 설치했던 분들은 버전을 최신버전으로 업그레이드 후 작업을 해보시기 바랍니다.
그래도 안되면 문의주세요!

마무리
잘 하셨나요? 리액트 설치는 생각보다 간단합니다. 안되시는 분들은 최대한 서치하고 확인 후 다시 한번 설치해보세요! 그래도 안되시면 댓글 달아주세요! 그럼 셋팅이 완료됐으니 이제 본격적으로 시작해보겠습니다. 수고하셨습니다. 😁
예제 목록
- 1. 나만의 유튜브 사이트 만들기 : 셋팅하기
- 2. 나만의 유튜브 사이트 만들기 : 라이브러리 설치하기
- 3. 나만의 유튜브 사이트 만들기 : Git 연동하기
- 4. 나만의 유튜브 사이트 만들기 : SCSS 셋팅하기
- 5. 나만의 유튜브 사이트 만들기 : 페이지 만들기
- 6. 나만의 유튜브 사이트 만들기 : 섹션 컴퍼넌트 구조화하기
- 7. 나만의 유튜브 사이트 만들기 : 헤더 영역 완성하기
- 8. 나만의 유튜브 사이트 만들기 : 헤더 영역 데이터 작업
- 9. 나만의 유튜브 사이트 만들기 : 컴퍼넌트 비동기 작업
- 10. 나만의 유튜브 사이트 만들기 : 페이지 SEO 작업
- 11. 나만의 유튜브 사이트 만들기 : 메인 콘텐츠 작업
- 12. 나만의 유튜브 사이트 만들기 : 추천 영상 작업
- 13. 나만의 유튜브 사이트 만들기 : 추천 개발자 작업
- 14. 나만의 유튜브 사이트 만들기 : 메인 섹션 나머지 콘텐츠 작업
- 15. 나만의 유튜브 사이트 만들기 : 비디오 컴퍼넌트 통합 작업
- 16. 나만의 유튜브 사이트 만들기 : Swiper 이미지 슬라이드 작업
- 17. 나만의 유튜브 사이트 만들기 : 나머지 페이지 작업
- 18. 나만의 유튜브 사이트 만들기 : 검색 및 유튜브 API 설정하기
- 19. 나만의 유튜브 사이트 만들기 : Rapid API 및 더보기 설정하기
- 20. 나만의 유튜브 사이트 만들기 : 비디오 상세 페이지 만들기
- 21. 나만의 유튜브 사이트 만들기 : 채널 상세 페이지 만들기
- 22. 나만의 유튜브 사이트 만들기 : 버그 고치기
- 23. 나만의 유튜브 사이트 만들기 : 빌드 및 배포하기




댓글